Best way to Crop an Image?
-
Hello,
I didn't realize I would miss Affinity Designer's Crop function, with the ability to resize the crop frame easily, so I ask the question:
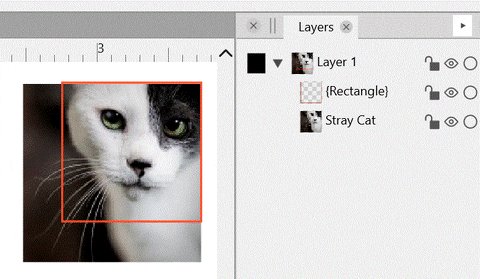
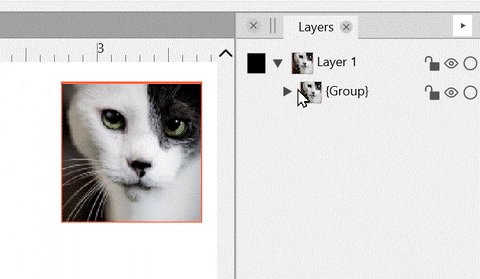
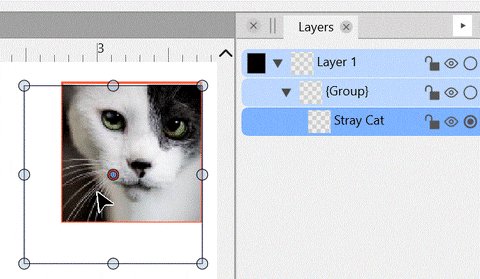
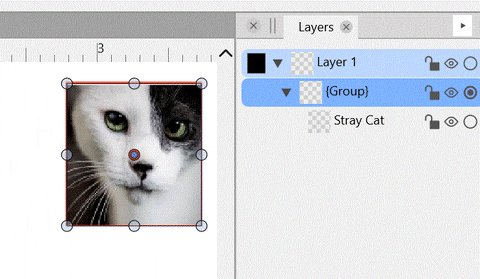
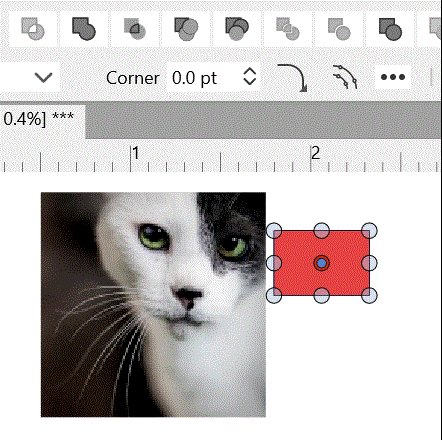
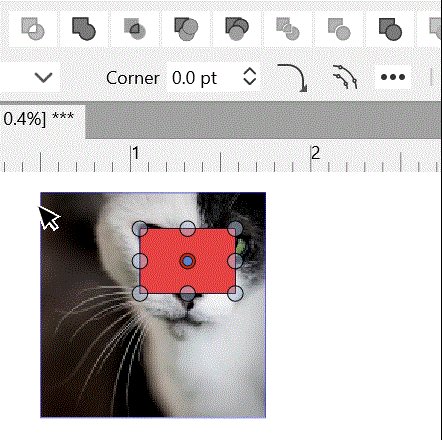
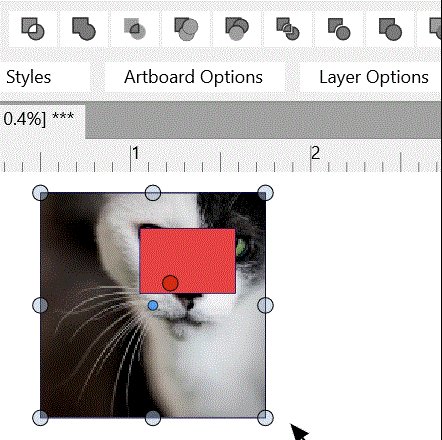
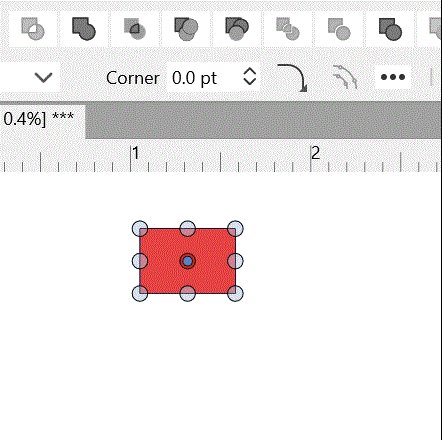
What is the best way to crop an image so it is easy to adjust the cropping boundaries afterwards? My attempt (seen below) does not allow me to adjust the boundaries of the rectangle to crop the image, only scale the image when dragging the boundaries. I remember seeing a better solution on the forum but I cannot remember it. Please help... Thank you.
-
@Victor-Vector With the transform tool selected, activate the fourth transform mode in the context panel.
Click away to clear the selection, and then select the image: https://recordit.co/PJjR7FG46b
-
@vectoradmin Ah! Got it.
- No need for a rectangle to delineate the crop, okay.
- So with that fourth tool selected, instead of adjusting the transform handles around the image, you grab inside the image frame and move it to the top, right, bottom, left; pushing it out of the original frame, and that defines your crop?
I appreciate the ease of access of this function and not having to mess with an extra rectangle, but I will admit the function of the tool is not that intuitive, and took me a while to understand what was going on. My hunch is that people would be more acclimated to adjusting borders rather than moving the image out of an invisible frame, but I have no data to support this. As one person, I would vote for the transform handle method with maybe a visual handle difference in UI.

Thank you for showing me this trick! I am impressed with all the functionality within VectorStyler.
-
@Victor-Vector said in Best way to Crop an Image?:
- So with that fourth tool selected, instead of adjusting the transform handles around the image, you grab inside the image frame and move it to the top, right, bottom, left; pushing it out of the original frame, and that defines your crop?
Yes, maybe a real crop tool would be good to have in the future.
-
@vectoradmin said in Best way to Crop an Image?:
@Victor-Vector said in Best way to Crop an Image?:
- So with that fourth tool selected, instead of adjusting the transform handles around the image, you grab inside the image frame and move it to the top, right, bottom, left; pushing it out of the original frame, and that defines your crop?
Yes, maybe a real crop tool would be good to have in the future.
Inspiration that adds a minimum of new elements to the UI:
Gravit crop -
@Ingolf Yes, nice inspiration!
Also, it seems that people enjoy cropping cats!


-
@Ingolf The problem here is that there is no more room for modifier key use

-
@vectoradmin perhaps the functionality would be fine with a tool in the context panel and/or the toolbox? If I am remembering correctly, this is how Affinity Designer handed it.
-
Hi
Well, i am not against a Crop Tool.
Maybe i am a bit slow in mind

But why does we need a Crop Tool when in my Opion
a Boolean "Intersect" or Clipping could solve that ?
In both cases you could use any Shape. -
@Subpath yeah I typically just make a shape and then clip a jpeg inside if I need to control cropping. I don't necessarily see the need to add another tool. Just my thoughts
-
@Subpath I tried the example of the Boolean Intersect. With an image on the bottom and a solid rectangle on top, I hit the boolean intersect button and I don't get your result. My result is in the GIF below. Not sure why. I am running on Win11, VS 1.1.028 just started up, with a newly opened file.

I would argue that @vectoradmin's method of the "Transform tool, 4th tool in the Context Panel" is much simpler and easier for a basic rectangle crop even if it doesn't use a frame adjustment method to do the crop.
@Boldline The clip method (as seen in my first post) is possible to work with all shapes, but the prepackaged shapes (rectangle, ellipse, start, etc.) have to first be converted to curves before they can nested/clipped together or else you just get the shape editor control handles when you attempt to use the Shape editor tool (node editor).
So the best solution for rectangular cropping is: to use the "Transform Tool, 4th tool in the Context Panel" as it is, with the future option of updating the user interface to crop with frame handles, if there is a demand.
The best solution for a shape other than a rectangle is: to use the clipping method, but just make sure your shapes are converted to curves before nesting/clipping. Boolean Intersect is good if it works like @Subpath's does, but it's not working for me.Thank you all, I learned a lot!
-
To me this is the most simple and logical approach in a vector drawing program with no built-in crop tool:
Cropping a'la Ingolf -
@Ingolf How would you resize the crop if you needed to alter it afterwards?
-
@Victor-Vector Rasterizing it is optional. If you don't you can resize the image and the object that frames it as you please. Rasterizing is just to trim the image for good.
-
@Ingolf Ah okay, so the nested/clipping method, with a rectangle converted to curves for any future crop resizing. Got it!
-
@Victor-Vector said in Best way to Crop an Image?:
@Ingolf Ah okay, so the nested/clipping method, with a rectangle converted to curves for any future crop resizing. Got it!
Yep, you can adjust the rectangle with the shape editor or un-nest the image for a while to adjust the rectangle with the transform tool.
There is a great usability lesson in this method; you will remember it.
-
@Victor-Vector ....I tried the example of the Boolean Intersect....
Here's how the Boolean method works:
The Order of Selection matters.
so selection Rectangle want work-
Place your shape on your bitmap.
-
Hold down the Shift key and select the shape.
-
keep holding the Shift key and now select the bitmap
-
now select Boolean "Intersect" and you have
the result like in the gif-anim
Importand Note: With the Boolean Methode your
Bitmap will be Cropped ( not need to Rasterize it later on)
But also you couldnt extent the Cropped Area later on!
Like in the Clipping Methode.
.
.
.
Here's how the Clipping Method works
The Shape doesnt need to be in Curves at first.
You need his only if you like to extend the clipped Area.
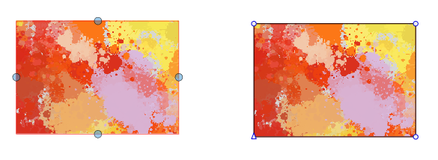
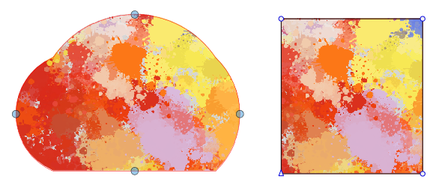
Experiment a bit to get the feel of itCropping ala Ingolf is just the same as Clipping,
is just a other way to clip.some pictures
shape in curves is on the right

-
-
Why not simply double-click an image to enter crop mode?
What is most important is that…
- cropping is done quickly, it's intuitive (the less people need to RTM or ask Support about it, the better) and…
- it's non-destructive — the original bitmap can be cropped again.
I don't think rasterizing bitmaps in the document is important, except for extreme cases — huge image from which you need a very small part/slice.
Rasterizing can be done at export, and it's enough.
-
When I saw the cat picture, I remembered an image conversion
I once did for a friend.Everything was done with Vectortools, no bitmap program was involved.
The cats were cropped using the clipping method.I have done this in Magix Graphix Designer (formely known as Xara)
original picture

Christmas conversion

-
@Subpath said in Best way to Crop an Image?:
@Victor-Vector ....I tried the example of the Boolean Intersect....
Here's how the Boolean method works:
The Order of Selection matters.
Thank you for expanding my knowledge on the subtleties of selection order! It was not intuitive and was a bit of an awakening for me. Usually a user imports an image first, then creates the crop shape. Selecting both with the box select will always put the image first and the shape second, so the boolean result would never yield your result. I appreciate you sharing this nuance about selection order.
Usability issues aside, I also noticed that in your example the boolean intersect technique actually resizes the image into fill the shape, something that is rarely desired in an image cropping scenario.@Subpath said in Best way to Crop an Image?:
When I saw the cat picture, I remembered an image conversion
I once did for a friend.That's pretty impressive to tackle that fun holiday cat project all with vector tools. I imagine the cat's cutout shape would take a lot time. It's truly inspirational what can be achieved with vectors.
For the record, I am not a cat fanatic!
