Warp Use Questions
-
Hi,
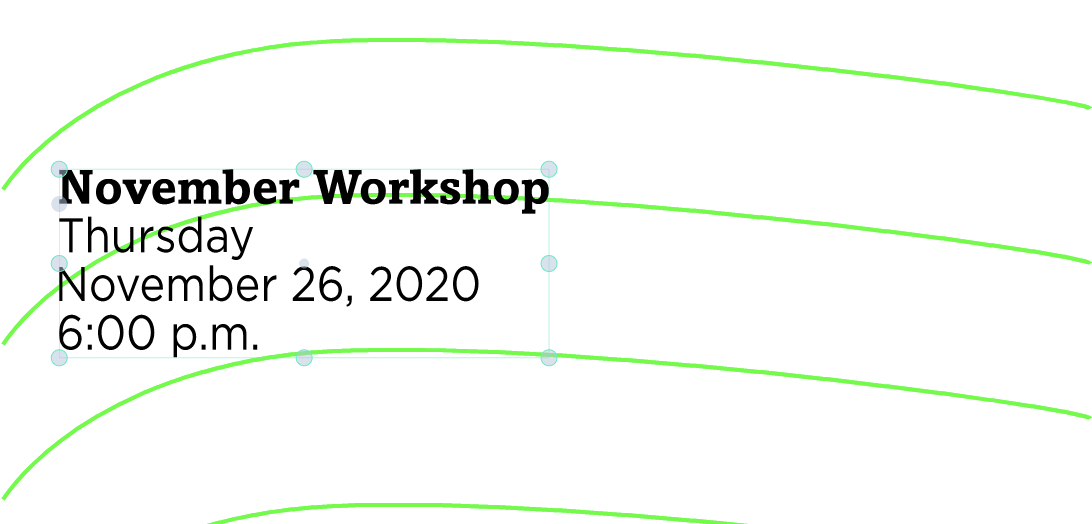
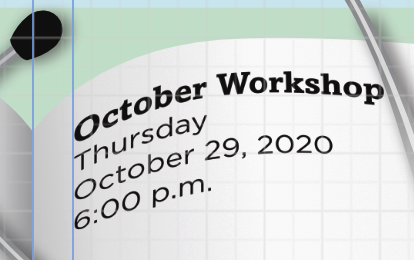
Does anyone know the best option for getting the text or a shape to warp to the lines show in the picture. I've tried the various warp option but none of them allow me to get it just right. I'm trying to make the text look like its a page on a book.

-
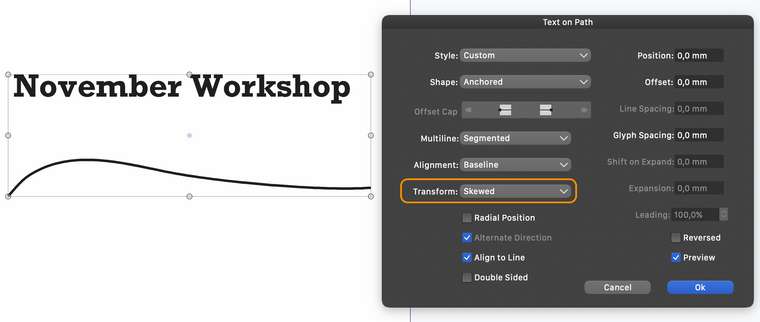
If the green lines are not vector objects, you need to use the Pen or Pencil tools to draw the path on which the text will be placed:

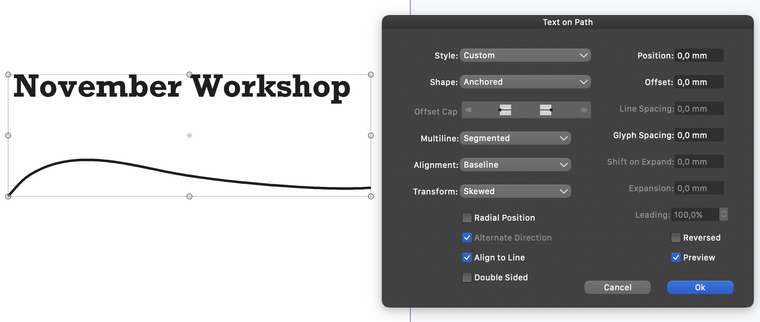
Then write the first line of text (November Workshop), select both the text and the path and choose 'Text on Path' from the app's Text menu.
Make sure you choose 'Skewed' from the 'Transform' menu in the dialog…

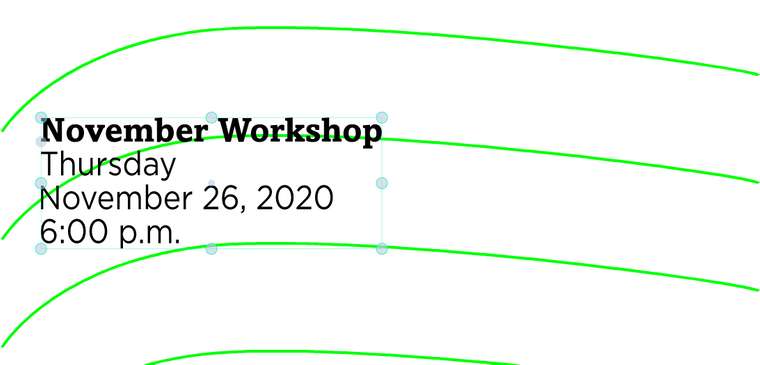
…then after clicking OK, duplicate the object and change the text to the second line, then the third and fourth.
-
Text on Path is great to fit the text along a path.
For another "warping" effect you may try the Bending shape effect:
- open the Shape Effects panel (Panels -> Effects -> Shape Effects).
- add a new effect (plus sign, first icon at the panel bottom row) and select Mesh -> Bending.
- to edit the bending curve, press the second icon at the panel bottom.

You can edit this bending curve just like any other shape by adding nodes, adjusting control points, etc.
-
@vectoradmin It would be great if the Bending effect would have a similar option to 'Skewing' from the 'Text on Path' settings, so that the block of text is bent only vertically.
Also: there's a small glitch in the settings pane of the Bending effect — choosing a different profile works but the dropdown menu doesn't update with the new profile.
-
Added the bending profile bug (can be replicated).
I think the text on path bending mode option is a great idea. added to the backlog. -
Hi Thanks for the response. However text on a path won't give the look I'm trying to achieve as it orients the rotation of each letter to its position on the path (which is how it should work) and doesn't give that text on open book page look. I've been able to do it in another app but its destructive. Here's an example:

-
@vectoradmin
Hi, Thanks for the response. I'll play with this and see if I can get the results I want.
-
Can you copy a warp or bend from one object to another?
-
Copying bend (or any other effect):
Edit -> Attributes -> Copy Shape Effect while the object with bend is selected.
Then select tne other object and (from the same menu) Paste Shape Effects.another way:
Open the Shape Effects panel. Here you see the list of effects on the selected object.
The list contain Bend, as the single effect on the object.
Select the Bend effect in the panel, and press Command+C
Then select the other object (with no effect), click inside the panel (should be empty) and press Command+V -
@mbarr Make sure to choose 'Skewed' from the 'Transform' menu in the settings here:

-
Hi,
Thank you that made a huge difference. There is so much to learn and explore with VectorStyler. -
The text on path view has been rearranged and a bend mode was added to the Transform modes.
This also works with the interactive text on path tool to adjust the text along the path.