New VS user, help with the interface?
-
@GlassWorkshop Welcome to VectorStyler!
In this case I would first…
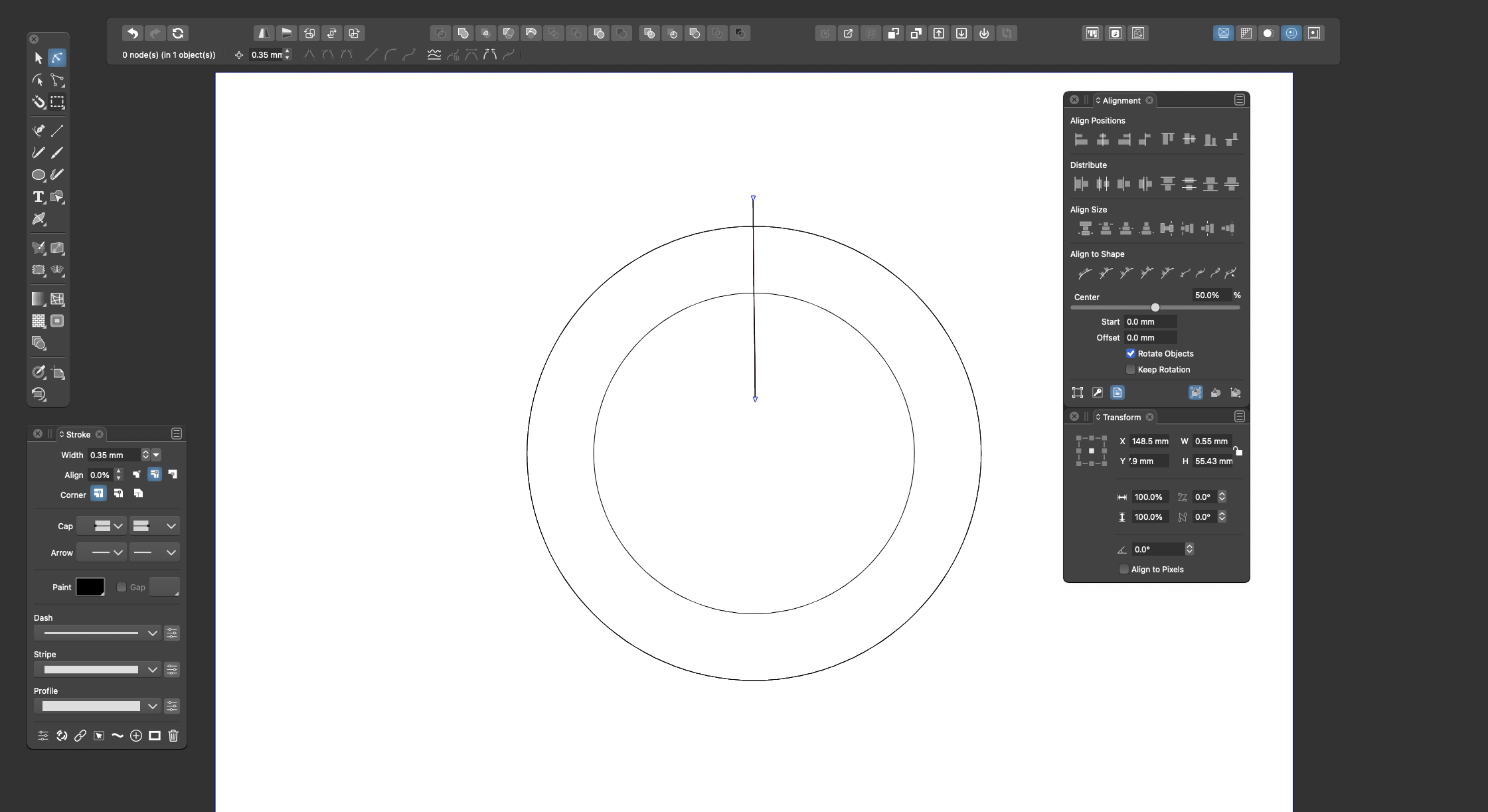
- display the 'Transform' panel from the Panels menu;
- enable 'Snap to Objects';
- make sure rotate with trackpad is disabled in Preferences > Document Editor, to avoid unintended rotation of the canvas.
Then…
- draw a half circle with the Ellipse tool (shortcut: E) by clicking the canvas once and changing the second Pie value to 180° in the 'Ellipse' settings;
- draw a horizontal line with the Line tool, pressing Shift to keep in horizontal;
- select both objects and use the Align buttons in the context bar at the top to place the line at the bottom of the half circle;
- select only the line and change its angle to 60° from the Transform panel;
- with the line still selected, copy-and-paste it then enter 120° in the Angle field of the Transform panel (you should have two lines now);
Now you just need to…
- select one of the lines and the half-circle;
- click the Exclude button at the top to divide the circle with the line;
- with the resulting object selected, right-click/Ctrl-click and from the context menu choose 'Break Apart';
- select again the other line and the bigger shape, click Exclude again, then break the resulting shape apart.
You should have three "slices" each at 60°, which you can then select and duplicate with Shift-drag, then flip with the Vertical Flip button.
See a short video here: https://recordit.co/dB1vcno6Be
-
P.S. Obviously, if you need a circle divided in 4 parts, just create a circle with the second Pie angle value at 90°, then duplicate and flip it.
-
@b77 thanks for taking the time to detail this for me, its appreciated buddy
-
Nice explanation @b77 !
This might be something worth adding a panel at some point to VS to have the process automated.
-
@Boldline Yes, a special input field for this included in the Ellipse shape settings window/panel would be great. Already suggested it to the developer.

-
@b77 said in New VS user, help with the interface?:
a special input field for this included in the Ellipse shape settings window/panel would be great. Already suggested it to the developer.
@b77 I should have known it had been mentioned already! I agree and amend my comment - not a new panel but adding the option to the existing eclipse shape panel
-
@b77 i followed your short movie . Thanks!,.. Its. a lot of work for something that should be really simple to do in Design software, thats not a criticism ( is it?) .. in Illustrator , its a few steps , i have attached a screen shot from that software. it took 15seconds to do .
I have really basic needs for Vector software, I design and make stained glass art and windows and only need vector based software to help me set out the design. Shape building tools , rotating tools are the main deal for me , plus place image inside shapes , for the glass painting illustrations , so i can get an over all view to what the end result will kind if look like .
I brought affinity designer last week with the black friday deal, its ok, but the Boolean Xor can and does lock up, also - it will only break apart closed shapes , which is no good for me from my particular design point of view to be honest, then i read on the affinity forum about ' VectorStyler'. So far , its a wicked bit of software, but having that type of rotation functionality with copy or something similar etc would be Awesome and greatly increase a workflow, at least from my perspective.

-
Quick Note:
You wrote that you bought Affinity Designer last week.
AD has a pie function built in. It is part of the Ellipse Tool
and has also a Donut Function (can also be a pie).
which is one step below the Rounded Rectangle tool.You can easily exchange objects between AD and VS via the clipboard.
-
@Subpath In AD, i created the 'Donut'' with two circles to the dimension width i would need for a frame etc.. set out lines , and then expanded the stroke then broke apart.
I know what you are saying with the clip board etc, but im the type that just wants to get the design job done as fast as posible and bring my work into the real world and get it to the Client or into my shop, and not wishing mess around with copy to clipboard , use this software , then use that software because , its just another interruption in my workflow for me that i dont need, time is money .
Im not too keen on AD at the moment , Theres no shape building tool and a few other things im not too keen on , but as with anything , i am playing around with it.. VS just seems to feel better , if you get me?..At the end of the day , im totally used to using adobe products and there is a learning curve with any new software.
-
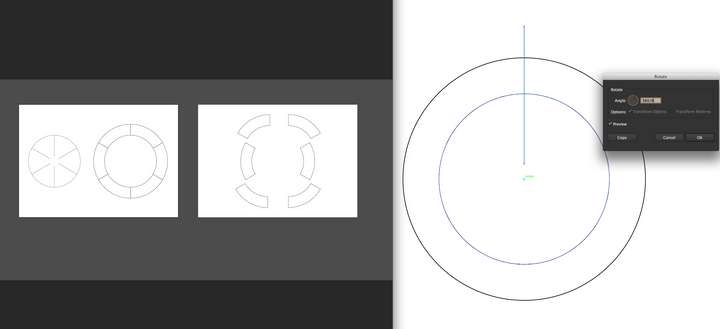
@GlassWorkshop VS has rotate-with-copy from the Object menu > Rotate — just…
- draw the line horizontally (with Shift);
- choose Rotate from the Object menu;
- in the Rotate window choose Apply to 'Copy';
- change the angle to 60°;
- change the Repeat value to 2 (two copies);
- click OK.
Quick video here: https://recordit.co/e5wkyfsVXf
……
…
.
And there's another (easier?) way to do multiple slices, not involving lines:- draw just one slice of a circle with the Ellipse tool by clicking the canvas once and changing the second Pie value to 60° in the 'Ellipse' settings;
- with this slice selected, go to Object menu > Rotate and…
- choose Apply to 'Copy';
- click the transform gizmo so the object is rotated from the lower left corner of its bounding box;
- change the Angle to 60°;
- set the Repeat value to 5 (five copies);
- click OK.
Quick video here: https://recordit.co/6OQAaO3kZF
-
I completely understand what you are saying.
-
This Pie function was exactly what I was looking for.
Haven't found it in my attempts.Too bad it is so hidden for new users, not very intuitive.
- Maybe a hint in the Tooltip could be helpful.
For all other users, here is how to get this panel:
- A double click with the left mouse button on the Ellipse Tool
let this Panel appear.
I also found out that you can then manually edit the size of the
Pieslice using the Shape Editor tool.
We could also use the Shape Editor Tool directly on a Circle.

-
@Subpath Yes, a double-click on the Ellipse tool in the toolbox OR a click on the canvas (without dragging).

-
Big thanks for that !
Especally for the Tip with clicking on the Canvas.
Hints over Hints in VS
-
@Subpath said in New VS user, help with the interface?:
This Pie function was exactly what I was looking for.
Haven't found it in my attempts.
Too bad it is so hidden for new users, not very intuitive.Maybe a hint in the Tooltip could be helpful.
We can all agree learning a new software program is not an easy process. It can be helpful if we already know a similar program. VS becomes more intuitive as you use the program and begin to understand how it is organized. It begins to "slow down" as they say about sports when you begin to get comfortable with it.
For example, now that you know you can double click on a toolbar icon to get a dedicated panel of options, you can assume that's a possibility with other tools as well. When you realize you can edit a shape after creating it, you then connect that the rectangle tool and other shape tools offer their own similar options. Once I understood how panels worked, it was easier for me to go find the things I needed; much the same way Affinity Designer has View>Studio and Illustrator has it's "Window" tab - they all function like a central hub.I think once you get a sense of the layout and organization of VS, as you find new tools like the pie tool in the ellipse panel, it will feel more intuitive for you.
I agree with you there's a lot that needs to be updated and improved upon in terms of a VS documentation. An option to turn on tooltips would be very helpful, especially when you are first learning. We're in a unique position at the moment because we're seeing VS built up around us; we're contributing to the formation of this awesome program with our ideas, user feedback and testing. On the flip side, we also have to put up with outdated documentation, bugs, a lack of tooltips, tutorials and a lack of 3rd party tutorials, videos, books, pdfs, etc. I remember when I learned Illustrator (pre-Youtube), it was mostly through books and trial and error on screen. When I learned Affinity Designer, there were already a number of people sharing tutorials and the like online and Affinity had a solid collection of video tutorials as well. With VS, we're still at the beginning of the journey. We're going to have to do a lot of digging and asking questions on the forum and trial and error on screen.
I'm sure the developer would love to have tooltips added already, the documentation up to date and a larger more complete collection of tutorial videos online. With the finite amount of time he has, based on what he's shared with us, it seems he's been focused primarily on stability, bug fixes and adding/revising key features and tools. I'm sure the documentation and tutorials and the like will improve in due time...In the meantime, keep asking questions on the forum - there are no dumb questions!
-
As I have already said in some posts, I am not an inexperienced user.
I really worked with a lot of vector programs and have fun trying new things.I also have the patience to figure out how VS works. And I always make
notes when I find something and have no problem to ask about it.I like VS, despite all its unruliness. For me it has so many nice and useful functions.
Sometimes it is like a dream came true.But I find it a bit of a shame that often simple hints are missing.
( User guidance )
I would not mind if the tooltips contained more such texts/hints.
That would save a tedious search. The call of the Pie Function in
VS is only one example of many.Of course I also know that the developer already has enough to do with
the program maintenance and further development. -
@Subpath It sounds like we're on the same page with most of this. Out of curiosity, I searched for "pie" in the current documentation and it came up as expected. I opened the ellipse panel and saw the pie option is there and when you hover over it, it has a tooltip already. What more did you want to see different using the pie example?
It seems to me the pie example covers everything you were wanting already; easily found in documentation, tooltip already in place.
I think having tips and tricks is a great thing, but I don't know what more you'd add or do in this example.
I could see a tips section of the documentation one day, where less common things like making a pie shape are covered. I think as tutorials grow, it would get easier to google "make a pie graph in VS" and a step by step instruction would walk you through that process.
On a related note, I hope at some point for more extensive descriptions in the documentation of the individual preferences settings, things like normalize winding, and settings in tools that are not immediately understood, for example, within path brush options, what does inverted velocity offer? things like that . -
@Boldline
I guess @Subpath refers to a tips area in the UI (already requested), where if you hover the tool or selected it already, you can see a concise explanation about how to use it and what it can do. Something like…Click-and-drag for ellipse … Shift-drag for circle … Ctrl+Option-drag for ellipse from the center … Ctrl+Shift-drag for circle from the center … Click canvas for Ellipse/Pie/Torus parameters
Tried to make it as short as possible and it's still long… Can it be made even shorter than this?

-
@b77 Ok, I think I understand - sort of like what Affinity has at the bottom of their screen with suggestions for what you can do next with whatever tool you are using?
-
@Boldline Yes. Or would a(n optional) tooltip tied to the cursor be too much?