Personalized popup menu with shortcuts and macros
-
That's perfect example. From what I can see, it is deeply implemented in a blender. The menu changes depending on the context and has many functionalities. It's Great. It could definitely lighten the interface in the future , improve work comfort. e.g. when working with text, the menu would give you the right suggestions. I just found something called Radial Menu based on Autohotkey and have many of functionalities i have metioned. Will try to learn how to use it.
-
Just posting this here as an additional thought to throw in the pot.
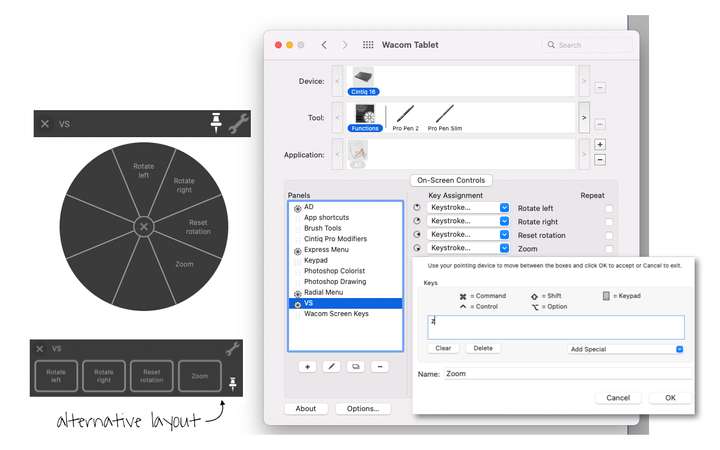
As a user that extensively uses a pen for input I very much like concept of encart's suggestion.
Below is the Wacom On-screen controller activated via a right click. The image also shows the setup. It's bit clunky but it works. Although incidentally, I've not been able to get it to work with Vectorstyler yet.

-
Like that Idea
-
The downside of RadialMenu based on Autohotkey
it is only for PC. Because of Autohotkey. -
@Subpath @Jono Today I installed Blender 3.0 out of curiosity. To test pie menus. In the blender, it starts with the Shift + S combination and I found two more under the '<' and '>' buttons. I continued this way and I know it will be unpleasant again, but I found something nice, unfortunately partly based on AHK
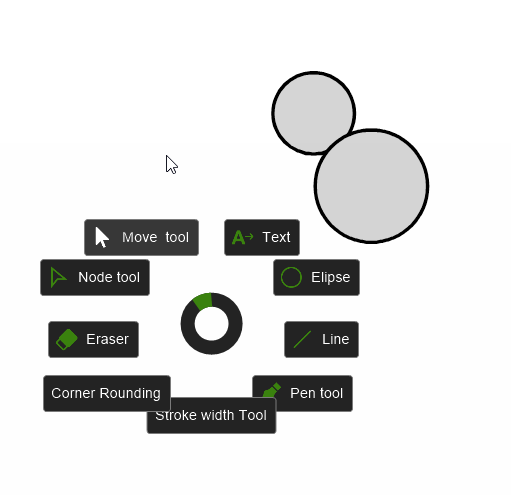
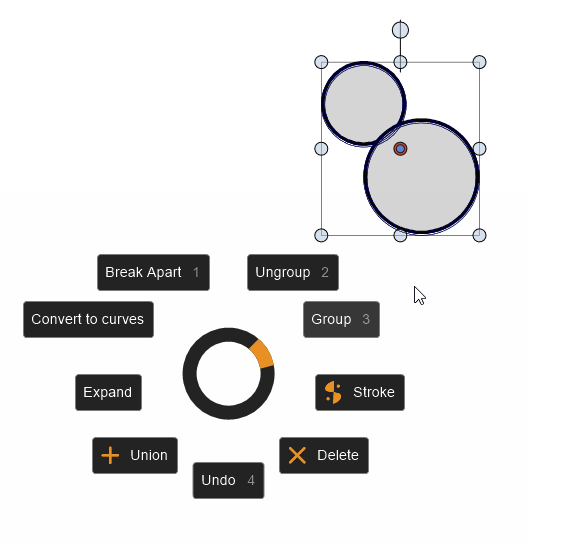
 The program is based on the Blender menu. It's an alpha version but it's pretty stable and I like its neat design.
The program is based on the Blender menu. It's an alpha version but it's pretty stable and I like its neat design.


The biggest problem for me is assigning these menus to specific trigger keys. Personally, I think the shortcuts should be somewhere near the Shift, Ctrl, and Alt keys. I tested Z, X, C but single letters conflict with text mode. I wish it was without modifier keys, but it can get tough. Currently I temporarily assigned to F5 and F6. Pre made 2 pie menus. One for tools, one for action. And I check how it looks in practice.The big problem with this menu is currently the inability to exit text mode. it is necessary to use the toolbar. It disrupts the flow.
I need to spend some time and get habits.
https://recordit.co/tKEVvAbUC4
Glitches that appear in the process result from interfering with the screenshot program. Normally, strange things don't happen during use.If you want, the program can be downloaded from the link below on github:
https://github.com/dumbeau/AutoHotPie -
@encart Very cool! I would love to eventually see something like this built in to VS. I think it would be a real boon to productivity and would allow some serious customization
-
wow, i am impressed. Will have to take a look at this.
Found a Video about Radial Menu (AutoHotKey) - how to set up
just for Inspiration.
look from 1:40 on
Set up RadialMenu (AutoHotkey)
-
If you happen to have a Wacom tablet, at least on the Mac (I am assuming on Windows also?) and at least with the more pro-level models in their control panel which allows customization of what the various buttons and such along the side of the tablet do there is an option to set up an "express menu", which is basically a pie menu of eight options which you can customize, including setting them to simulate keystrokes. Unfortunately, while you can do per-app customization of what triggers the display of the menu, you can only have a total of one such menu defined.
-
Yes, its the same on Windows.
Know this option, have a Intuos and a Cintiq one.
But use it only for bitmap programs.
Do not really like to use it with Vector. -
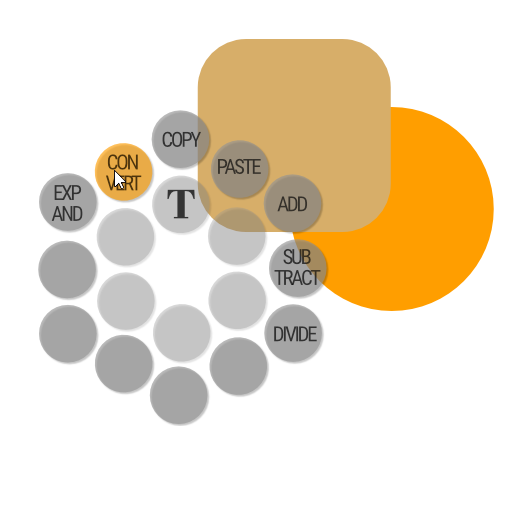
@Subpath
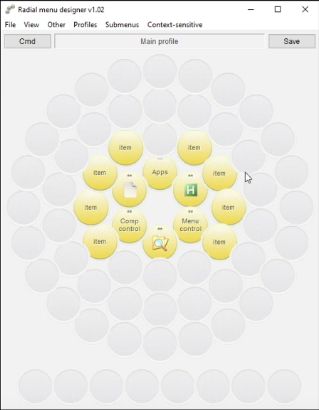
I also have a Radial Menu. Currently, it gives more possibilities than the AutoHotPie menu.
But personalization is also much more complicated. Everything except visually moving the icons (just like in your photo) around the circles is done using scripts, creating functions, key codes. Another program to learn.
Everything is easier with AutoHotPie.
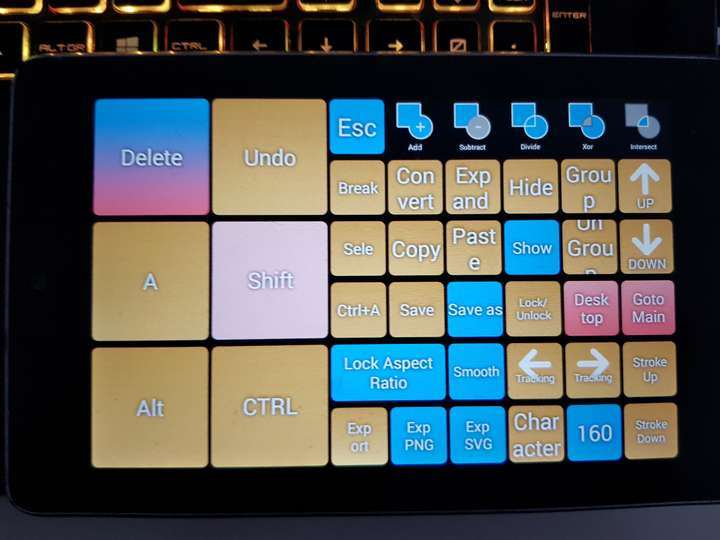
https://recordit.co/Ku1X0nSuYvI like to test various unusual solutions.
I also test my old tablet for these purposes.
It's a layout modified from Affinity designer (@vectoradmin - I don't use it anymore :)), hence a few blue tiles left.

For a while, I even used the xbox one controller to check how much advantage the physical buttons and their arrangement have
-
Thanks for showing AutoHotPie. I will have a look at it.
True, RadialMenu looks complicated. Learning AutoHotKey Script also takes time.Have used AHK on my previous work in different cases. Found it very helpful
to automate processes in programs that don't have a own scripting language.
(You can do this by sending key combinations, text, and values, sort of as
if you were pressing the keys yourself.)
x
But at that time I just started the scripts with a little Tool from the taskbar. -
-
Has anyone tried Pieoneer https://appahead.studio/apps/pieoneer/?
It's Mac only. Have read good things about it, but far as I can tell there's no demo and it's only available on the App Store. -
The only problem I have is that the side mouse buttons don't trigger.