VectorStyler roadmap
-
@Jayanta-Das said in VectorStyler roadmap:
Background blurr
I think "Background Blur" can be done using the "Adjustment Layer" option on an object with an image effect (where the effect is a gaussian blur).
I added Clean edge blur to the backlog, will get back if it is doable.
-
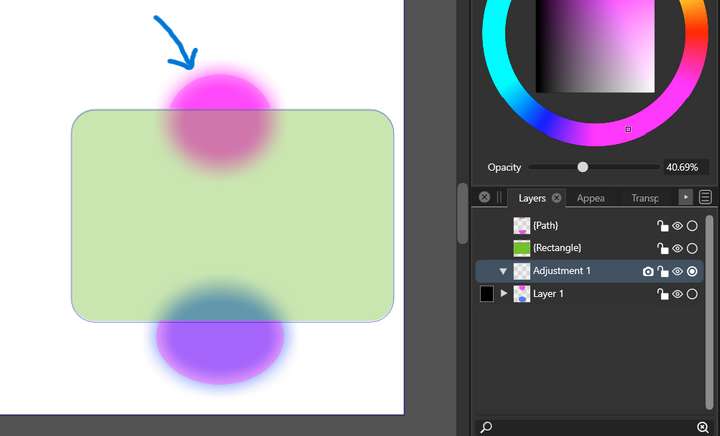
@vectoradmin I don't know If I am doing it the right way, I will have to explore more. I just tried the adjustment layer with gaussian blur effect. Yes it can be done. But it need extra work (clip) to stop blurr effect bleed out of the foreground object and to blurr not applied to the outside part of the object lying below the foreground object. Please guide me if I have done wrong way.

See my previous post where I link the recording of backgroud blurr in figma.
-
@Jayanta-Das The "Adjustment Layer" option should be enabled for the "Rectangle" object in the "Object Options" view (it is a checkbox).
There is no need for a separate adjustment layer in this case. (that will blur all behind).Attached an example: 0_1650266995972_adjustmentlayer1.vstyler
-
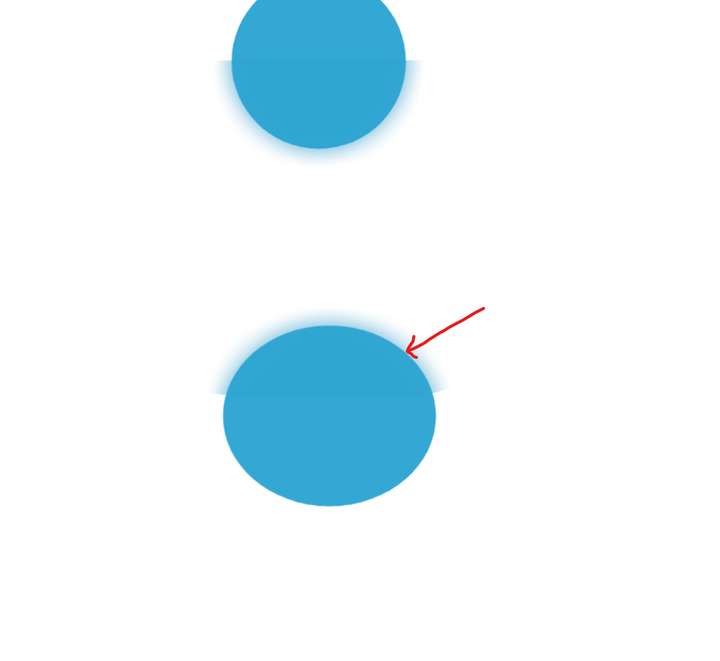
@vectoradmin Thank you @vectoradmin for explaining. I think this need some improvement. After increasing the blurr value there is still sharp edge. Also it would be nice if we can add fill in appearance panel to the rectangle itself.

-
@Jayanta-Das I will look into what is going on with the sharp edge.
Adding appearance to the rectangle is possible, but then the adjustment must be done differently:
- do not add the effect to the rectangle object and do not use the Adjustment Layer option
- select the rectangle object.
- in the Appearance panel click on the adjustment effect icon (fourth in the icon row).
- select the Gaussian blur effect: a new adjustment effect is added to the rectangle.
- drag the "Gaussian Blur"icon below the Fill in the list.
- change the opacity of the fill, so that the adjustment below is visible.
Here is the example: 0_1650269871504_adjustmentlayer1.vstyler
-
@vectoradmin Thank you. Ya that make sense.
-
Thank you @vectoradmin VS has almost every feature. What we need is to locate it.

-
@vectoradmin, a big thank you to you for putting this together!
Not only did it get me excited, it also helped me understand the feature and improvement goals, as well as their priorities. This type of communication helps the forum community in so many great ways.I noticed that there is no Phase 6. Is it a secret phase or a just a typo?

Please let us know what we can do to support you: testing, suggestions, documentation, etc.
Most Grateful!
-
@Victor-Vector said in VectorStyler roadmap:
@vectoradmin, a big thank you to you for putting this together!
I noticed that there is no Phase 6. Is it a secret phase or a just a typo?
Mistake in numbering

Please let us know what we can do to support you: testing, suggestions, documentation, etc.
The best thing to do now is to use it and discover issues so they can be fixed. And of course if you know someone who would like to try VS, it is always good to spread the word

-
@VectorStyler Thank you for this great communication with (potential) VS users...

We know what we can expect in the short and long term. VS will be the vector drawing app that will replace all others (and all additional plugins)
I hope you will develop in the medium term a desktop publishing software associated with VS... "PageStyler"
 , as powerful as InDesign. It's the only Ad software I miss in my work and for my hobbyist activities.
, as powerful as InDesign. It's the only Ad software I miss in my work and for my hobbyist activities.
Thanks for this roadmap !
P.
-
@VectorStyler Version 1.2 is often mentioned and I was wondering what stage it corresponds to in relation to the roadmap? Thanks.
-
@Pat Version 1.2 will cover the phase 1 features, but with lots of improvements from phase 3 and 4 (it has been reorganized a bit).
It is progressing, with most of the larger features implemented, but there are still a lot of smaller ones to be done.
-
@VectorStyler thanks for the update! Encouraging to hear how much progress you've made and impressive that this is not just a single phase update but phase one plus parts of phases three and four.
-
At the interface level, what I would really like to see are:
- Improved template selection for 'New Document' &
- Reduce panels to icons
@VectorStyler Have you already planned whether this is coming soon after the 1.2 version?
Thanks
-
@Pat The iconified panels is in the 1.2 backlog.
Templates are for later, but that might change (depending how the other tasks go).
-
@VectorStyler Simply brilliant

-
@VectorStyler said in VectorStyler roadmap:
@Pat ...
Templates are for later, but that might change (depending how the other tasks go).I like this feature. Personally, as I had only used Affinity Designer in the last few years, being confronted with all the options from the start delayed the moment when I really got into VS (due to lack of time). It would help everyone.
-
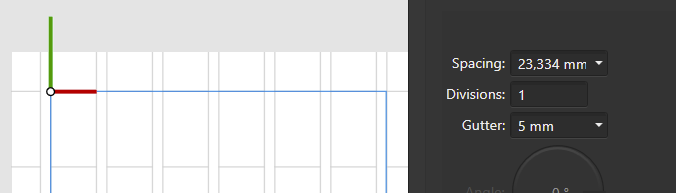
@VectorStyler I just noticed this feature in the F1 section: "Grid subdivision options".
Without being as easy to use as the column/row/gutter guides automatically adjusted on the document margins, this feature will help with the layout. As this option is described in the features 1, will it be in the version 1.2?
AffDesigner presents several features in the setting of guides and grids. This is an example of a grid that correspends to what would be column/line/gutter guides

-
@VectorStyler Perhaps marking what has already been partially or fully implemented for a better overview?
-
@creative said in VectorStyler roadmap:
Perhaps marking what has already been partially or fully implemented for a better overview?
The features added to 1.2 have been removed from the roadmap.