Dealing with colors
-
Wouldn't it be better to use CorelDRAW way of implementing colors on objects?
Left click on color for fill, right click for outline.
I've recently read of a user who created 600.000 layers in Affinity Designer. Just imagine how much faster he would finished the job if (s)he didn't have to click on the fill and outline icons.
-
@Petar_MK you can already right click on the color you want and it changes the fill or stroke, whatever is in the background. Were you thinking of permanent assigning of a set right or left click?
The 600k layers was just to show off an extreme example of what could be done
-
@Boldline Yes, I also agree with @Petar_MK that simple click should always assign the clicked color to the fill, and right-click should always assign it to the stroke, not just when the Fill swatch is in the foreground in the Color panel.
-
@Boldline Yes, I know 600k layers are an extreme example, but there are artists who use more than 100 layers on their everyday tasks.
@Boldline said in Dealing with colors:
Were you thinking of permanent assigning of a set right or left click?
Yes, it would be better without those fill and outline icons. And much faster. And easy to remember and use.
-
@Petar_MK The Fill and Stroke buttons and the slider set in the Color panel can "coexist" with left-clicking the color bar for Fill color and right-clicking for Stroke color. Both are needed.
Unless I misunderstood something?
-
Yes, They can coexist, but why would you use them if there is an easier, better and faster way for appling colors?
-
@Petar_MK OK, but it's not only about applying preset colors — many times you want to use the sliders to get the color you want, and the Fill and Stroke buttons are there to let you choose where the color is applied (to the fill or to the stroke).
Btw, CorelDRAW X7 at least had two clickable color buttons for the Fill and for the Stroke in the lower right corner of the window. Did they change that in more recent releases?
You can dock the Color panel horizontally if you want (drag it by the tab with the name), but it will still show the Fill and Stroke buttons, because they are needed:

-
@b77 said in Dealing with colors:
Btw, CorelDRAW X7 at least has two clickable color buttons for the Fill and for the Stroke in the lower right corner of the window. Did they change that in more recent releases?
I don't know. I don't use CorelDRAW for a long time and when I used it I never thought about fill and outline icons -- just left and right click with the mouse.
-
@b77 said in Dealing with colors:
many times you want to use the sliders to get the color you want, and the Fill and Stroke buttons
Of course you have to define the color first with the sliders and then you can choose whether you want to save it to swatches or left/right clcik on the icon to apply it.
-
@Petar_MK When in CorelDRAW and you needed a custom color you double-clicked the Fill or Stroke buttons to open a modal window where you could adjust the sliders.
So I think VectorStyler's approach is faster in this regard.
There was also this long-press (left- or right-click) on a color swatch that popped a 10x10 matrix with alternative colors close to the initial one.
Still, adjusting a color with sliders is a must, and Fill and Stroke buttons are needed along with it. Unless there is a better alternative? If there is, explain it step-by-step.
……………………………………
But if part of what you suggest is a consistent rule (left-click always assigns a color swatch to Fill, right-click always assigns a color swatch to stroke), I definitely agree with that.
-
@b77 said in Dealing with colors:
When in CorelDRAW and you needed a custom color you clicked the Fill or Stroke buttons to open a modal window where you could adjust the sliders.
I can't remember any program where you have to click on fill or outline icon to adjust the color. You move only sliders to define the color which can be used for fill or outline, or click on a color icon in swathes palette to open a dialog box to redefine it.
-
@Petar_MK Please write the steps — how would assigning a custom color to the fill then to the stroke of an object work, faster than the current method and without leaving the user guessing about where the color is assigned.
-
Without icons: STEP 1 -- left click -- fill, right click -- outline.
With icons: STEP 1 -- select the icon, STEP 2 -- apply the color. Additional step -- if you want to apply the color to the outline and the fill icon is active, you have to select the outline icon first.
-
@Petar_MK said in Dealing with colors:
Without icons: STEP 1 -- left click -- fill, right click -- outline.
Sure, but here you're clicking one of the preset color swatches in the color bar, right? If so, yes, I agree with that.
But what if I want a custom color — one adjusted with the sliders, not a preset color from the color bar?
Is there a better/faster method than the current one, where (not always, but half of the time) you need to click the Fill or Stroke button in the Color panel before adjusting the sliders for that attribute (fill or outline)?
That's what I'm asking.
-
@b77 said in Dealing with colors:
But what if I want a custom color — one adjusted with the sliders, not a preset color from the color bar?
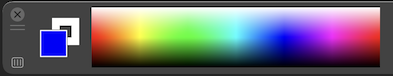
You left/right click on the icon next to the sliders where you can see what your color definition looks like.
-
@Petar_MK said in Dealing with colors:
You left/right click on the icon next to the sliders where you can see what your color definition looks like.
Sorry, I don't get it. So you want a single icon/button to the left of the sliders, not two — one for Fill and one for Stroke? A visual mockup would help.
-
-
@Petar_MK OK, but I don't see the advantage — is it just that instead of activating the Stroke attribute with a click on the part that is not under the Fill button, you now have only one button with two states that can be changed with left- and right-click? Or maybe just with left-click always to change between attributes?
Or maybe you just consider a button with two states visually better?
Again, sorry if I miss something obvious.
-
It is not complicated at all.
If you left/right click on the (single) icon next to the sliders or left/right click on a color icon in swatches you apply a fill/stroke (outline) color to the object.
No attributes at all.
As simple as this.
-
@Petar_MK Not saying it's complicated, but I don't see why it is better than the current two overlapping buttons — one for the Fill attribute and the other for the Stroke attribute. Just because one single button has a bigger hit area?
Also: what are the specific disadvantages of the current method? You do know that you can drag the color from the Fill button to the Stroke button to assign the same color to the stroke?