TIP - Halftone Generator - Bitmap to Vector graphics (.SVG)
-
@fde101 Yes! Vectoraster is an amazing program. The pattern creation program they sell seems really neat as well though I have not used that as much.
I'm still figuring out my way with VS and the halftone options it offers. My main issue is that using the rasterize/halftone option with gradients inside VS is fun, (I love the endless possibilities for gradients and control over the halftone results in real time) my issue is that I still need to rasterize and then many times convert that rasterized halftone back into a vector - when I do this, the results are usually less than desired. Some of that makes sense because the vector trace was a little rough without the anti-aliasing on.
What I like about vectoraster is the output is 100% vector and clean.
-
@Subpath I have not tried this one but I will check it out. Thanks for suggesting it!
-
@Boldline
gladly
-
By the way, you can also control the halftone grid
with a simple color gradient.
-
@Subpath What method are you using to create this? Are they actual halftones or just display as such within VS? I assume I could print it as halftones natively within VS. If I need it to be pure vector halftones that could be opened and used in another vector app, I would still need to convert them to vector
-
Hi @Boldline
1
I created the grayscale gradient in Affinity Designer.
Then exported it as a .PNG and uploaded it to the Halftone Generator page.2
On the left side above at Shapes various settings can be made.
Choose there what you like. Also try Shape Distances.3
And then on the top right side it says "Download".
Click on it, a menu appears and choose Download .SVG.
Then you can download the whole thing as a pure vector graphic.
( The File is call halftone.svg )
( The Rasters are Vector Objects! No need to vectorize. )Experiment a little with different gradients.
-
@Subpath said in TIP - Halftone Generator - Bitmap to Vector graphics (.SVG):
By the way, you can also control the halftone grid
with a simple color gradient.
@Subpath Ok - thanks for explaining the steps. I initially was not sure when you mentioned being able to control the halftone grid, if this was something inside VS or you were elaborating on the Halftone generator from Adobe. I get it now.
-
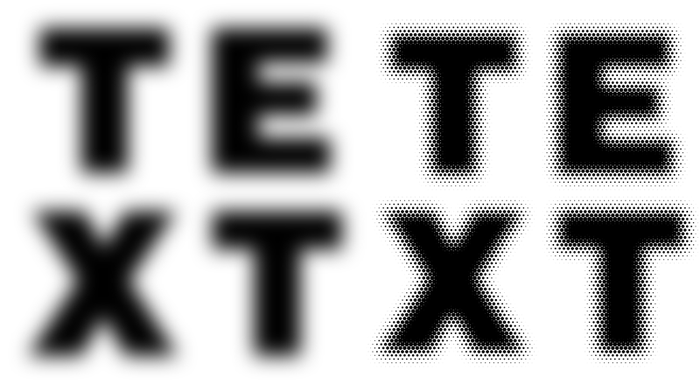
Found another Trick, this time with blurred Text.
This Tip whas originaly from a Inkscape Video
but i decide to try it with Affinity Designer.
( for the Video look at my Post below )-
Type Text in Affinity Designer
convert it to Curves. -
Put a Gaussian Blur Effect over the Text
and export it as .PNG. -
Upload the .PNG File to the Halftone Generator
and play with Shapes and Shape Distance. -
Download and save the Result as .SVG
Here my Examples

-
-
Here is the original Inkscape video for anyone interested.
Its from Logos By Nick.
-
You guys do know that VectorStyler has plenty of effects, including Gaussian Blur? Not really needed to prepare the image for Vectoraster in another app — just…
- write the text in VS with the Text tool (shortcut: T);
- apply the effect (Effects menu > Blur > Gaussian Blur);
- with the text still selected, choose File > Export;
- choose 'Selected Objects' from the 'Source' menu;
- choose PNG from the Format menu;
- click 'OK' to export.
Then upload the generated image to the online Halftone Generator, or import it in Vectoraster.
Here's a quick video: https://recordit.co/wKajO3Yk1s
-
Yes, I know that, so I don't really need that explanation.
But i choose for my Example to go with Affinity Designer
for different Reasons to make this post.But thank you for your Info.
-
@Subpath said in TIP - Halftone Generator - Bitmap to Vector graphics (.SVG):
Yes, I know that, so I don't really need that explanation.
Maybe beginners will.

-
@Subpath I appreciate the tips and ideas and want to see more of them for sure. I am glad that you are sharing them and I am going to try that one out. I own AD as well and it's nice to have options.
I do agree with @b77 that tips and tutorials on the VS forum should prioritize using VS as much as possible to achieve the result or if not, be an workaround to something VS lacks.
My excitement about a tips section inside the VS forum would be to better explore and use VS. That said, I wouldn't mind if you mentioned in the tip that the task could also be accomplished in Designer, etc.
-
As I said above, I used Affinity Designer only to create this post.
Ok, I could have mentioned this can also be done in VS or vice versa.My intention was only to show the method. No matter what
program you then use to achieve these effects
-
@Subpath Keep sharing cool tips!
-
will do it

-
@Subpath Repeaters in 1.1.002 can be used to create many of these halftone types.
-
@vectoradmin
I know it allready

play a bit with the Repeater, like it