Exporting Final Art from VS for others including non-VS users
-
@vectoradmin Hey, we have names for this — 'inner fill' and also 'inner stroke' sounds good, and yes, you should be able to assign solid color, gradient and patterns.

The 'Add Fill' and 'Add Stroke' buttons at the bottom of the Appearance panel could be Option-clicked to add an Inner Fill or Inner Stroke instead.
Assigning a gradient or pattern to the negative space could work with Option-drag? (Shift is used for gradient angle constraint).
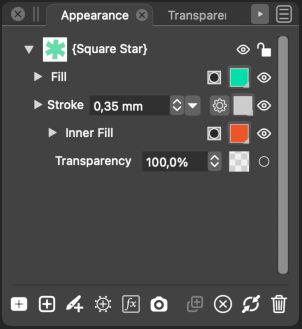
Not sure about how an Inner Fill or Inner Stroke attribute should be displayed in the Appearance panel. Slightly offset to the right like this maybe? Or just having different names will suffice?

-
@b77 An experimental idea from a different angle:
- instead of having a special inner fill / stroke content type.
- just have regular fill and / or stroke added in the Appearance panel, that behave normally.
- the twist: individual content types (fill, stroke) can have their shape effects (like Offset Path, or others).
- so just add a new shape effect, that extracts these inner regions.
- once such a shape effect is added to an otherwise regular fill, it will show those areas.
-
@vectoradmin What happens to a regular fill once it gets this effect that moves it to the negative space? Is it disappearing, and you need to assign another one in its place?
-
@b77 said in Exporting Final Art from VS for others including non-VS users:
I wouldn't say illustrator's way of merging is the ideal solution, and it's certainly not fast either.
I'm the first to admit you and @vectoradmin know infinitely more about the technical side of all this than I do, so anything I share is just based on my use of the programs from a design perspective. I'm not sure I understand what part of the illustrator process is not ideal or fast.
Certainly there are other ways to fill a space, like live paint in illustrator, @vectoradmin mentioned a tool in VS that might be similar. I'll share a video of the illustrator tool on here when I can tonight.
But to get back to your comment that it's not fast; in illustrator, it's a vector shape behind the mascot design, merge, ungroup done...
It can be pretty quick. With VS, I can're seem to get the newly created parts to separate from one another without the overkill break apart tool.
Couldn't the current "ungroup" option in VS do this? Or couldn't the separate path do it? I know separate path has a specific purpose and we'd discussed adding this ability to it. -
@Boldline I agree with you that for this particular need AI is
faster than VS — I wasn't arguing that — but it's not like AI
is the golden standard and there's no room for improvement, or
maybe a different approach like the one I suggested.This approach — a special inner fill (and also inner stroke, why not) — is…
-
faster because you just assign a different kind of fill, then change its color, or edit the gradient or pattern.
-
actually less technical because in my mind at least it makes sense to want to fill those holes with color, so it goes like this in the user's mind:
"I want to fill those spaces with color –> need a fill –> a color fill –> a special fill for negative space". -
better because it keeps these special fills or strokes tied to the nodes of the object — it's just one node that controls both the blue regular fill and the yellow inner fill (I'm referring to the example with the owl), not two separate objects each with its nodes.
And in the case of editable text… you can just change the font and the inner fill adjusts to the new font.
Anyway, to me it makes more sense and while it's a bit similar to Live Paint (unintended), it's not the same.If you guys find disadvantages or a better and even simpler solution, fire away.
Or maybe I misunderstood something basic, like you needing to have those objects (blue and yellow) separated?
I guess I didn't, but who knows…
-
-
@b77 I agree that illustrator is not the gold standard. It's the program I know the best; so most of my comparisons to VS features come from that. I'm glad VS is not just like illustrator but rather takes the best ideas from multiple sources.
To my admittedly less technical mind, it sounds like we have a couple different needs that could tie into each other much like they do in illustrator, or they could be two separate features. First is a way to fill enclosed negative space shapes quickly like I was showing with the owl and yellow vector rectangle shape. I like that it can be done in a couple simple steps, but I also remember illustrator made a strange interior shape that caused issues when imported into VS. I know @b77 and I discussed this last year some.The other thing to consider is an effective way to compress and flatten vectors for output. My earlier point in the thread was that I don't think illustrator intentionally made the merge Boolean for that specific task, but it happens to work well for that.
It's a vital part of a workflow where the end file is as flat and completely non- styled design that can be easily broken apart into individual pieces with a single click or option.Part of why I made this original post was to see what kind of files people are exporting from VS. Certainly anyone exporting raster images does not have to worry much about expanding strokes and compressing layers of vector components into one flat layer. Anyone keeping the design files within the VS ecosystem and sending only to clients who use VS have leads to worry about. I always keep an uncompressed, layered copy version of my projects saved for going back to later if need be. I'm all about keeping things editable and adjustable... But when I send out a final copy, I don't want the live strokes to go wonky in another vector program on someone else's computer.
-
@b77 said in Best solution for breaking apart merge results:
@Boldline Yes, any shape made with the Composite operations in the Object menu can be "exploded" into the initial shapes with 'Separate Path'.
Not so with shapes made with the destructive Combine operations (Object > Combine).
Jumping back to this pertinent discussion from a while back... It makes sense that break apart is useful with combine operations and separate path works with composite shapes.
So going back to my recent example with the owl mascot and the yellow rectangle being merged... Wouldn't that result in a composite shape?
After merging, I pulled the yellow rectangle over and the mascot had been "punched out" but the entire rectangle acted like one composite shapemi would assume separate path would be the way to break it apart? -
Are we better off adding an option to be able to remove styling when merging? If I understood him correctly, @vectoradmin had mentioned that one reason it was hard to compress down was because it removes styling.
There's a time for styling to stay and there's a time it would be important to choose to remove it. A way to commit the styling permanently and no longer is the vector a live edit option.
This already happens in VS in other areas... For example, the warp tool is not permanent until you convert to curves. Same with using the shape effect and image effect panels... Those options are always editable until you committed to it with a destructive option. Whatever styling was done with the tool, became permanent and the vector kept that effect.
Could this be an option overall? The ability to select everything and while merging or before merging, a "strip styling" option could be applied?
Would this clear the way for an easier time compressing everything down? -
@b77 said in Exporting Final Art from VS for others including non-VS users:
@vectoradmin What happens to a regular fill once it gets this effect that moves it to the negative space? Is it disappearing, and you need to assign another one in its place?
Yes, once this negative space effect is added, the fill it is added to will show the negative space. Maybe, an option (of the effect) could be to keep original of there is no negative space.
Otherwise, to have the original visible, there must be an other fill without this effect.
Just like any other shape effect added to a fill (or stroke) content.The typical workflow here would be: add an extra fill, and add the shape effect to this new fill, so the original shape will remain filled.
-
@Boldline @b77 I see that there are two issues here:
- There is always room to improve by adding new ideas / features, including this negative space shape effect feature.
- The existing feature must work better, and some of the existing issues are open bugs. Union needs to be faster and more precise. Merge must also be improved, and it seems that merge fails in cases where union doesn't, so it looks like there are some bugs that might be easy to fix (the hard part of merge and union is the same code).
One thing to do is to gather (difficult) examples where merge or union is failing, or it is slow. There is no excuse of having VS merge be less usable than AI merge.
-
@vectoradmin and @Boldline No opposition from me to improving 'Separate Path', merging, union and any other existing features, of course.

But… my idea is to improve the app in such a way that you can keep the entire editability of the original file right up until you need to send it to print, and when it's time for that, simply export it as PDF (the universal graphics interchange format), which should take care of all vector + vector effects conversion without fuss.
The special Merge feature in AI might be good/better/faster than VS, but it's still destructive, so that if you need to go back to edit some part of the artwork it needs to be performed again… That's why I said it's not ideal.
Having inner fills and inner strokes avoids this until the final PDF export stage. That is, the app does the conversion of the inner fills into separate shapes and the expanding of the inner strokes into separate shapes on export.
So the idea is to have just one file — the VS file with the original fully editable artwork (FX and all), and from that the "flattened" PDF you send to print. No intermediary file.
(As Boldline said, he keeps the original VS file and needs to generate a separate intermediary file to merge things there, then generate the PDF from it. If he needs edits done, it's "Open the original file, do the edits, save as, go and do the special merging, re-export as PDF". Not ideal IMO).
-
@b77 Ok, now I understand better.
So this would be some sort of "flatten to vectors at export" option, that would do all the tricks in the background when exporting, without any impact in the document. -
@vectoradmin Inner fills and inner strokes are needed in the document, so you can edit shapes with colored negative space more easily — you move just one node, not two nodes, or bend just one segment, not two.
Then export does their conversion/expanding into separate shapes that can be read by the other apps that don't have this special inner fill feature.
When you have two separate shapes as you do if you use the Merge operation (blue and yellow parts per Boldline's owl mascot), node editing is more difficult (two shapes each with its nodes and segments), or you need to delete the inner parts, edit and do the special Merge again.
-
@vectoradmin said in Exporting Final Art from VS for others including non-VS users:
The typical workflow here would be: add an extra fill, and add the shape effect to this new fill, so the original shape will remain filled.
I wouldn't say that going inside a menu with submenus to add an effect is fast, and it is not easily discoverable either. Discoverability…
Option-clicking the regular 'Add Fill' and 'Add Stroke' buttons, OR choosing 'Add Inner Fill' and 'Add Inner Stroke' from the Appearance panel's menu seems more straightforward to me.
-
@b77 said in Exporting Final Art from VS for others including non-VS users:
But… my idea is to improve the app in such a way that you can keep the entire editability of the original file right up until you need to send it to print, and when it's time for that, simply export it as PDF (the universal graphics interchange format), which should take care of all vector + vector effects conversion without fuss.
@b77 - I'm appreciating your ideas and your feedback on this topic.
Referencing what I quoted from you in this post, I am all in support of keeping editability of the original file up to the point of sending it out for use. We all have different needs for what the final result is, however.
For you, it sounds like just exporting as a pdf gives you a file adequate to either send to your client or to your printer to use. This would not go far enough for me as someone designing for screen printers because I need the image completely flattened. We may have to both define what we mean by "flattened" and maybe I need a better descriptive word to represent what I am talking about. To me there's "expanded" - as in, everything is a fill, all strokes are now fills, but objects can be stacked and moved around independently. Then there's "flattened" for me, meaning, merged down, completely pancaked... nothing is underneath anything else. It would be impossible to pull a complete shape out from behind another after this kind of flattening. -
Continuing from earlier on -
@b77 - With what I do, I almost never send an editable file to the end-client. I send them a final vector that is as pancaked and compressed and simplified (no extra styling).
It's pretty common amongst designers to do a save-as with their final art and give it a revised name to represent it being the final art file, and then use destructive means to prepare it for the end client.
With what I do, saving final art is not the last step in the process. For some clients, I need to prepare customized separations of color to be burned onto silkscreens for apparel printing; putting each color used on its own dedicated layer/art file. (In VS I will probably set each color art on a different artboard and then use "export dartboards" to expedite that process) Some colors, such as white if it's being used to underbase the other colors overtop, I need to be able to modify the vectors in that color usually with a stroke to essentially cut-back the white so it will not show when another ink color is printed overtop.So I say all that to express that destructive pancaking and exporting is not the end of the process for me. Just relying on the pdf export to do the expanding and compressing would not work for everything I do.
-
@vectoradmin said in Exporting Final Art from VS for others including non-VS users:
So this would be some sort of "flatten to vectors at export" option, that would do all the tricks in the background when exporting, without any impact in the document.
What if it did like Photoshop where you can choose selected layers and do a key command or a menu option from the layer panel to essentially create a new layer at the top of the stack and copy all information from selected layers to that new layer and then compress all selected and merge them. I can look that command up if it helps.
This leaves all the editable layers below untouched and gives a 'final" expanded/merged layer at the very top -
@Boldline OK, as I understand it, you need complete flattening by merging overlapping same-color shapes or all same-color shapes.
Regardless, I didn't say 'inner fills' would help with any flattening (obviously), much less the complete one you need.
It would just help with the issue in your third post in the thread — it would skirt the need to merge, break apart, separate paths and all that to assign color to negative space, and would let you keep the original drawing easily editable and skip repeating the merging steps if changes are needed, because it's non-destructive.But anyway… in the meantime:
Have you tried generating separations from VS (only if you use spot colors for all objects), then opening each generated PDF and layering the shapes from each into one drawing? This could be a good workaround, IMO.
If you test this workaround and it does the job for your kind of artwork, then the developer could basically use the same separations code to generate a single flattened PDF from the original file directly.
-
@b77 said in Exporting Final Art from VS for others including non-VS users:
@Boldline OK, as I understand it, you need complete flattening by merging overlapping same-color shapes or all same-color shapes.
Yes- where same colors even if they are in different layers or grouped in different groupings would become individual shapes where they touch. But also, all colors would be completely flattened and "cookie cutter " each other based on what was in front. The front shapes cookie cutter and destroy what is behind them. If you look in the video in the earlier post, you can see I show many vector items layered over the top of one another and then after I merge and ungroup it, the remaining pieces that touch and are the same color get united into unified shapes with no styling and everything is broken apart.
@b77 said in Exporting Final Art from VS for others including non-VS users:
Regardless, I didn't say 'inner fills' would help with any flattening (obviously), much less the complete one you need.
It would just help with the issue in your third post in the thread — it would skirt the need to merge, break apart, separate paths and all that to assign color to negative space, and would let you keep the original drawing easily editable and skip repeating the merging steps if changes are needed.I'm open to alternative ways to fill color in empty vector shapes. That's a part of the design process that overlaps the end process with the finalizing steps and separating colors for screenprint. If @vectoradmin adds an option for that specifically, I'm all for it. I have no issue with things remaining "live" and editable so long as there is a destructive option I can use while designing and/or at the end when I am prepping files for output
@b77 said in Exporting Final Art from VS for others including non-VS users:
Have you tried generating separations from VS (only if you use spot colors for all objects), then opening each generated PDF and layering the shapes from each into one drawing? This could be a good workaround, IMO.
I have not tried doing a full separations in VS yet. Usually I have exported or pasted the design into Illustrator and then done the destructive merging and flattening there. Also because I still need to figure out how I can make everything a solid opaque black and also get a real registration black for the registration marks and then test the file with a client to be sure it all works.... that is something I'll be doing soon
-
This video applies to a few of the conversations on the forum - but for now I'll add it here.
This is the "Live Paint" option in Illustrator for filling in negative spaces inside expanded vectors.
You select the vector first - then select the live paint tool and then you can pick a color from the open swatch palette or there's a mini-selector as part of the cursor where an arrow key left or right switches between colors in the color palette.
As you hover over the selected vector, it highlights areas you can click to fill. It's a "live effect" and when finished you have to expand it (same as convert to curves) and then ungroup it.By no means do I think this is the best solution but I do feel like it's a step in a good direction and might tie in with the idea you were suggesting @b77 for an option to fill negative shapes that is still "live"
@vectoradmin this was a topic brought up last week;
@vectoradmin said in How to expand and divide a single stroke overlapping object?:
@Subpath said in How to expand and divide a single stroke overlapping object?:
Illustrator's Live Paint function, would be a very nice and useful addition to VS.
There is "Shape Paint" in VS (Styles -> Shape Paint -> Create Shape Paint) that does similar (planar map) graphics as Live Paint in AI
I will try your suggestion again before I comment further on that existing tool in VS because my first attempts did not seem to get me what I was expecting - but I want to go in and read up on it and try again before comparing it to Live Paint