Option for exporting solid one-bit, bitmaps?
-
I started a new thread for this topic because I felt it was a good spot to break.
I've figured out how to create a gradient with a fade to a no-fill option and how to export that selection specific as a BMP file.
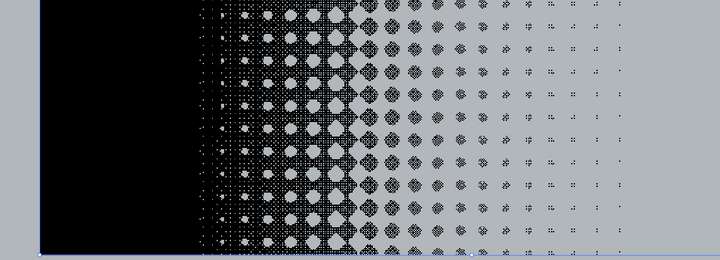
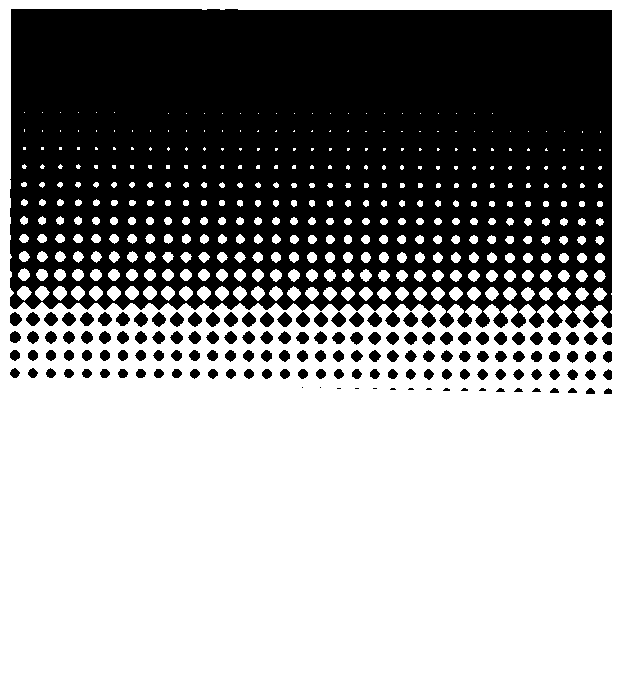
I'm getting this result so far: (gray is my artboard color in this image so the black is the only opaque part) Ideally I'd like to have the entire thing be solid black dots, not what we see here. Would this give me the result I am looking for?

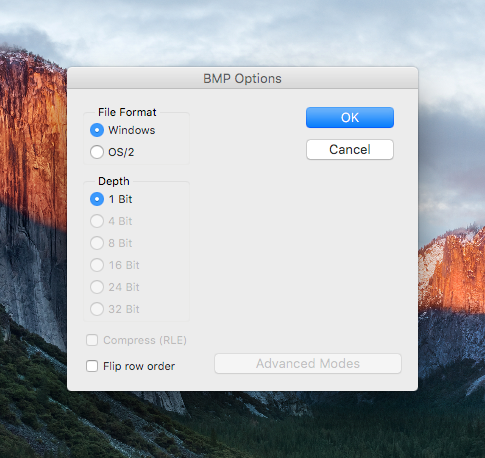
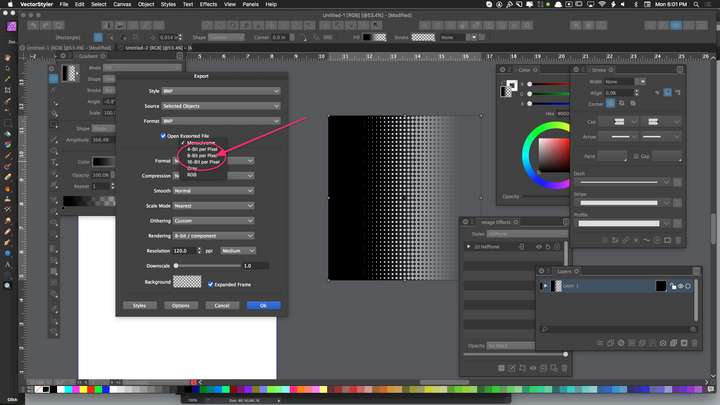
Comparing my settings in the export selection dialog box in VS, I'm not given the option of a 1-bit export the way I am in Photoshop:


-
@Boldline If the halftone effect gets exported as bitmap image at 1 bit, it would basically be an aliased (bitcrushed) mess, with only black or white pixels and no gray pixels for antialiased edges.
Is this what you need? If you want to auto-trace the result (vectorize it), the more bits the better the antialiasing will be.
-
@b77 said in Option for exporting solid one-bit, bitmaps?:
@Boldline If the halftone effect gets exported as bitmap image at 1 bit, it would basically be an aliased (bitcrushed) mess, with only black or white pixels and no gray pixels for antialiased edges.
Is this what you need? If you want to auto-trace the result (vectorize it), the more bits the better the antialiasing will be.
Actually in this situation, what you describe is EXACTLY what I would be looking for. I need to be able to export a bitmap with literally only one color in it - no anti-aliasing, no gray or mid-tones... and totally filled shapes, not like this result from VS:

If I need to vectorize a halftone made in VS, I can totally understand using anti-aliasing and shades of gray to smooth things out for the trace.... that or I would use a vector based halftone program like vectoraster or the Adobe option @Subpath shared. In this case, I use a 1-bit bitmap file because it represents one color and in screen printing I would just swap the fill color to whatever I need it to be and it will print like a vector does. If there are grays and such in there as well, I won't get a one color result
-
@b77 Honestly, I think that if @vectoradmin will add the option for a 1-bit export to the BMP options, it would solve the issues I have right now.
It's kind of exciting because I bothered him for a long time about adding bitmap as I have described - little did I know he already had it in there, I just had not looked hard enough. It seems adding the 1-bit option is all I'm missing to have that option available for adding quick halftones for screen printing.
-
@Boldline i have nothing against the inclusion of 1-bit export — I just wondered why you would need that. All clear now.
-
@b77 thanks for helping me figure out what I actually needed
-
@Boldline To avoid dithering for Monochrome, try selecting in the Dithering drop down, the Nearest option.
-
Setting dithering to "nearest" helped dramatically to remove the dithering issue in the halftone.
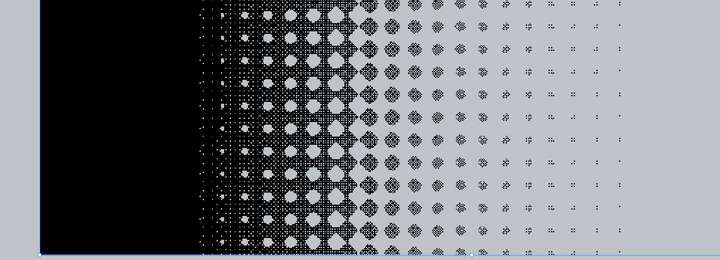
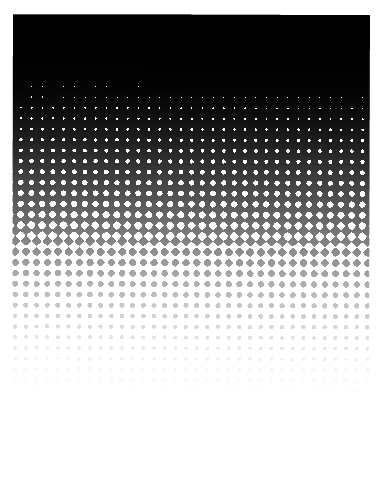
Here is the results I got:

I noticed it lost the second part of the halftone however - I assume because those dots were too faint.
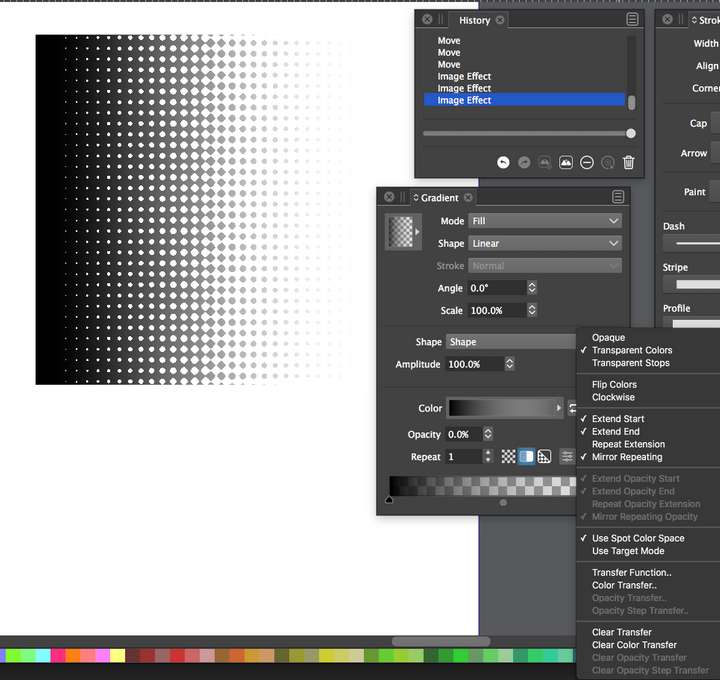
here is the original gradient made into a halftone inside VS before exporting:

I removed the white by lowering it's opacity to zero. It did still leave me with a halftone pattern that has an obvious fade to it. What would be my best option to get a one color gradient halftone - where all of the halftone dots are a solid fill and not fading as can be seen in the screenshot?
-
@Boldline Can you send me a vstyler file with this halftone effect? I will try to replicate the issue.
The second image has a smooth gradient (grayscale) behind the halftone, that will not export to monochrome as it is.
-
@vectoradmin I emailed you the file and a screen video of me making the halftone in case that helps. thanks!
-
I was discussing this some with @vectoradmin by email but I wanted to bring it back over to the forum as well.
My goal is to have transparent one-bit (one color only) halftone bitmap using gradients in VS to accomplish this. I've been trying "monochrome" and "gray" settings in the export panel - but I do not think that is the same as 1-bit. When I use the "opaque" setting in the gradient panel, I get perfect full halftones - but not true 1-bit because the white remains with the black. If I switch the setting to "transparent colors", I can remove the white in the gradient, but it also affects the black and the remaining black fade itself becomes transparent leaving me with the result in the screenshot below...
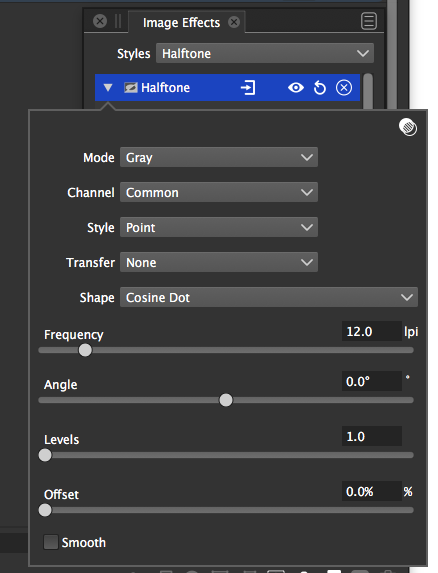
I was also thinking a threshold option might help in the halftone section of the image effects panel

And a true one-bit option in the export panel - so that even if you have a two color halftone (opaque white to opaque black) the default 1-bit setting would automatically remove the white and keep the black by default.
-
@Boldline The Halftone effect is wysiwyg — if you don't see the white or black dots/parts as transparent dots on the canvas inside the app, exporting as 1-bit bitmap won't create that transparency. And since the app doesn't include a 'Color to Alpha' adjustment effect yet, I don't see any possibility to get strictly black-and-white transparency like that – you would need a 'Color to Alpha' effect that replaces white or black with full transparency.
So don't bother with masking the halftone with a gradient — if you don't want the semi-transparent grays it's not the right method.
I would approach it like this:
- assign a gradient fill to the object (any contrasting colors will do) and leave the opacity at 100% for both color stops;
- apply the Halftone effect, with 'Gray' mode;
- export the object as lossless bitmap image (PNG);
- open it in a specialized image editor (Photoshop, GiMP, etc);
- apply a 'Color to Alpha' adjustment where you select white or black to be replaced by full transparency;
(For people who don't have access to a commercial bitmap editor, GiMP has 'Color to Alpha' in the Colors menu).
-
@b77 said in Option for exporting solid one-bit, bitmaps?:
'Color to Alpha'
ok that makes a lot more sense. I'll have to see if Affinity photo has a 'Color to Alpha' option - somehow I doubt that... I am trying to get away completely from adobe
@vectoradmin could we get a 'Color to Alpha' effect added?

-
@Boldline It might be named differently. If it has no such adjustment, GiMP does the job (see the Colors menu).
-
@Boldline I open an issue on this one, to improve 1-bit export handling