Corner rounding algorithm
-
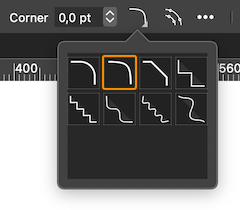
@Ingolf Yes, the nicer rounding is available in VS already (the second option):

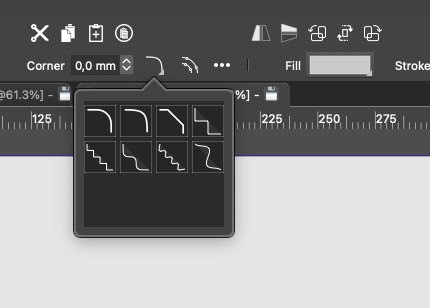
Besides that, it's used in the rounding of the panels of the UI.
-
Nice. Two observations @VectorStyler
- VS doesn't remember the selected corner style between sessions and documents and as I can hear from several people the smooth one is much preferred, so many would expect smooth as the default/remembered type. Die hard users of smooth corners would probably want this to be a sticky choice (not another choice in preferences, please).
- The round and smooth icons are very similar and when I click the icon I can't see there either which one that is active:

I would expect it to be highlighted like a selected layer with a blue background.
-
@Ingolf said in Corner rounding algorithm:
many would expect smooth as the default/remembered type
I will try to add this.
The round and smooth icons are very similar and when I click the icon I can't see there either which one that is active
I will try to do a highlight. Ideas on how to make these icons observably different are welcome

-
Would it be a problem if the highlight would not be a rounded square and instead
use just a whiter stroke and a lighter "fill" for the selected corner type?I tried a mockup with colored highlight but I kinda prefer the third option:

Also, a [+] button that would let you add any open shape to the corners list would be nice.
I know this can be done from the Object menu > Object Role, but doesn't hurt to have a second
location, right here in the Corners popover.…………………………
Btw, new corner types are added at the front of the list and not at the end. Is this by design?
-
like both ideas, the third one for the corner type
and the + for adding new corner types -
I will always refer to and stick to standards and predictability, so I prefer the solid solid blue one - that is how everything else is highlighted in VS too. You can't invent local UI logic.

Third idea is non-standard (the lack of blue makes it indistinguishable from a regular icon) and confusing - it could also signify that this choice involves a fill.
I understand the choice of a frame now, so that you can clearly see the content, so number one is also an okay suggestion, but it should be something like 2. A faded blue is possible. But the use of blue is completely basic and important symbolically for people to decode what is meant by the UI here.
-
@Ingolf OK, but in case one of the first two versions is used, I hope the developer changes it to a
desaturated blue, like the blue used elsewhere in the UI… the current blue is straight outta BSOD-land.

-
@b77 Awesome job mocking those up. I also really like #3 the most and option 1 as my second choice. I like the subtly of the 3rd option but can also understand why it looks like a fill.
I also agree the blue should be desaturated as well
-
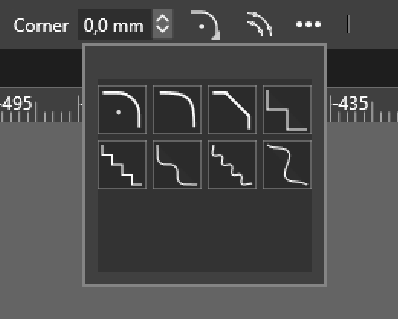
The first thing that popped into my head to make it easier to distinguish between the first two modes was the placement of the centre of the circle.
I just want to make sure that you also considered this option, but rejected it and nobody mentioned it.

-
also a good Idea
-
-
@b77 said in Corner rounding algorithm:
@Ingolf OK, but in case one of the first two versions is used, I hope the developer changes it to a
desaturated blue, like the blue used elsewhere in the UI… the current blue is straight outta BSOD-land.

Agreed

-
@b77 said in Corner rounding algorithm:
You mentioned somewhere that you use a non-Retina display, IIRC.
Is there no discernible difference between the first two corner types there?On my Monitor, I can see there is a difference.
Small, but noticeable to me.But I must say that I have a trained eye, since I been
working with vector graphics a long time. -
@VectorStyler An idea:
Option-clicking any of the corner types could invert the corner (make it concave) and revert it to convex when you Option-click again.
(I know there is a special button for that in the Corner panel, but it would be faster this way).
-
forgot to mention that the screen resolution I use is 1440x900 pixels
-
@Ingolf said in Corner rounding algorithm:
(not another choice in preferences, please).
Arghhh, I just want a proper and real radiused corner, never a smooth corner - to the value I set in the panel, to the node that I selected and not to all the corners of the object.
VS occasionally drives me nuts with corners, it randomly seems to deploy odd-shaped radii to perfectly 90deg corners - even after selecting the radiused option - I must revisit this issue again with some accurate examples - maybe even a video
I DO want proper radiused corners, to be sticky and to be the permanent default corner - get rid of all these other silly mis-shapen corners, they're just for those arty types that seem to linger on this forum LOL
I'm eminently happy to have a preference for this - if nothing else than to ensure those arty types don't get their evil way

/RANT

Neil
-
@Igull If you selected any of the corner types and it would stick even between sessions
(what @Ingolf suggested), isn't that OK?I see no inconvenience here, and no need for a Prefs entry — you keep the corner type set
to the first one, others to the second one, and the app doesn't change it to something
else between sessions.…………………………………
If you want corner rounding applied to a selection of corners (not to all of them),
you need to first click the rounding handle of that corner (or Shift-click multiple
corner handles), then dragging should round only those.…………………………………
Make a video with the issue you mention (if you can replicate it) and send it
directly to the developer. -
@b77 said in Corner rounding algorithm:
@Igull If you selected any of the corner types and it would stick even between sessions
(what @Ingolf suggested), isn't that OK?
I see no inconvenience here, and no need for a Prefs entry — you keep the corner type set
to the first one, others to the second one, and the app doesn't change it to something
else between sessions.Agreed.
-
@Igull said in Corner rounding algorithm:
randomly seems to deploy odd-shaped radii to perfectly 90deg corners
Is there a file with an example of this. I would like to replicate this issue.
-
@VectorStyler
Here's a video of a very simple file with two rectangles drawn using the pen tool. Selecting any point on the rectangle then creating a value for a corner - invariably, it doesn't create a corner.
Selecting the complete rectangle then entering a value for the corner gives weird results, the bottom two corners have different types of corners and different values ???
Of course, there's no guarantee that I am not doing something completely wrong
I've attached a link to the vid ... https://recordit.co/fpRENkANQL
TIA
Neil