Font Outline Help Required
-
Hi All
I'm looking for some direction here in VS.
Nearly all my stuff is for technical laser cutting
I use AI almost exclusively for that (occasionally perhaps a "real" CAD application - although, to me, AI has been the best 2D CAD app I've ever used - so far that is )
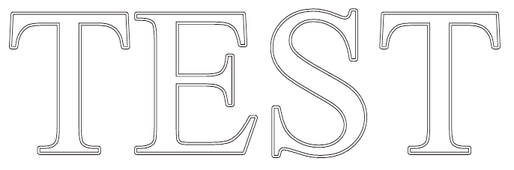
)The issue is with Single Line Fonts in VS. While they're called single line fonts, they are still a truetype font and are in essence, just closed paths as with all other truetype fonts. The way they form the single lines is simply to run back over the top of a previously drawn part of the path to get to any other part of the font - that can be a couple of times (imagine drawing the letter F keeping pencil to paper all the time and having to return to the starting point). The issue here is that while it's perfectly acceptable when printed or shown on screen (generally rasterised), on a laser, it is a stupid machine and does just what you tell it - so if there are two lines on top of each other, it just cuts or engraves the line twice. This makes for a couple of issues, it takes MUCH longer to mark the fonts (machine time costs money) and it will over-burn any area where it is over-marking (not pretty).
In AI, the final tool to use here is the Pathfinder/Outline tool - you simply do a Create Outlines (AKA Convert to Curves in VS) then use the Outline tool to outline the font shapes (it deletes the originals). This makes the whole process extremely simple and leaves a very neat truly single line font path for the machine to mark (maybe I shouldn't have let out that trade secret LOL).
So, after doing a Convert to Curves in VS, how do you create that outline ? I've tried various methods, but all involve tedious trimming/removal of the offending overlying lines and it's very easy to miss some as VS doesn't show any form of highlight over duplicate lines as it does in AI (maybe that should be added to the features list

TIA
Neil
-
Hi
If i understand you right, then you would like to have a Outline
around Text.Outline in VS is a Shape Effect and will be found under
Menu > Effects > Outline Path
you could be fine with that.Or use instead Effects > Offset Path.
Will work with editable Text too.The Panel > Menu > Panel > Effects > Shape Effects
could also be helpful.You then could Copy your the Text with a given Outline
and Paste this given Shape Effect to another Text via
Menu > Edit > Attributes > Paste Shape Effects
-
of course the Shape Effect Picker is also a really cool Tool
to apply your (Shape Effect) Outline to another Shape/Text
-
@Igull The "Shape Effects" panel (Panels -> Effects -> Shape Effects) can be used to add nondestructive shape effects to any object. Click the [+] icon in the panel and select a shape effect, in this case Outline -> Offset Path and adjust the effect parameters by opening it with the small arrow before the effect name.
-
@Igull after you convert the live text to curves, why not press shift x Abe swap the fill and stroke to get that outline? In the strokes panel you can then set the path to the inside, middle or outside like in illustrator
-
@Subpath, @VectorStyler, @Boldline
Thanks all for the options, unfortunately, none of the tools replicate the result from the default setting in AI.
AI outlines the font on centre, does NOT attempt to outline any underlying and overlapping sub paths, then deletes the original - it needs to be a destructive 'effect' as it's not used as a visual.
The issue in VS is that because some paths are overlapping, the algorithm doesn't seem to take that into account for some reason?
Because single line fonts are just that, the offset needs to be zero
I've attached a file - Test Text.vstyler - it will be easier to review in outline preview mode (command+Y). It shows the original text converted to curves, then the text just picked apart with the shape editor tool to show some of the structure of the underlying paths. Bottom one is the result pasted in from AI.
TIA
Neil
-
I understand your problem better now. The converted font
looks like single lines but in reality very very thin shapes
where the nodes are very close together.
Would say nearly overlapping. Maybe @VectorStyler knows
a Solution for that.e.g. the "T" consists of two very very thin rectangles instead of two lines
.
.
I used to work with font software as well some years ago, as far as I know
a letter/symbol consists always of a closed shape. Only single Lines was not possibleI still remember that there are "plotter" fonts, do not know the exact term,
that can be seen in CAD. Plotters wrote in a similar way like a laser.
-
@Igull What was the original font? I will try to replicate the issue.
-
i think the right Font may not really matter here
because he use Truetype Fonts, these will allways
be build of closed shapeshis Problem seems to me the very very thin Shapes
where Nodes nearly overlappingbut he needs single lines
-
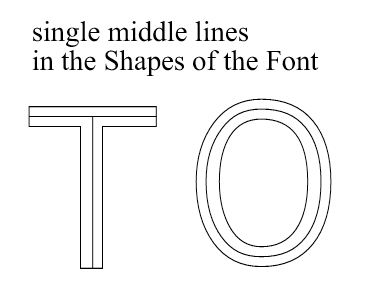
but he needs single lines
more like this i guess
even if these Shapes are very, very thin

-
This one is Eng_UniversLine Normal, I'd attach the font, but it's a commercial copyright item. However, I can mail it directly for test purposes.
Thanks
Neil
-
@Subpath said in Font Outline Help Required:
I used to work with font software as well some years ago, as far as I know
a letter/symbol consists always of a closed shape. Only single Lines was not possible
I still remember that there are "plotter" fonts, do not know the exact term,
that can be seen in CAD. Plotters wrote in a similar way like a laser.Yes, truetype fonts are a closed path - and yes, "plotter" fonts or "stick" fonts were true single line fonts made from as it says on the tin - single lines

Back in the dark days of early CAD systems (when we used flints on slate ), they were also used in screen renderings as the fonts were all essentially bit image and didn't print/plot well when scaled.
), they were also used in screen renderings as the fonts were all essentially bit image and didn't print/plot well when scaled.
They are still used widely in laser engraving and CNC engraving - along with all the other font families of course. They do definitely overlap, it's only when they are "converted to curves" or have "create outlines" applied that you see an occasional slight offset discrepancy - probably due to the algorithms applied to do this.Neil
-
Looked around a bit and found this two things here.
The first one is a Online Single-Stroke-Font Text Creator.
Has seven different single stroke fonts. You can choose
the Font you like and Enter your Text online.
The Output is a SVG File which you could download.
Here the Link:Single-stroke-font text creator Homepage:
Here an Example:

.
.
The second one is a Inkscape Extension that will do more or less the same.
You need Inkscape the "Hershey Text Extension" for Engraving Fonts.
Here a Link to the Website, where you also find Instruction how to
install that Extension.
-
The first one is a Online Single-Stroke-Font Text Creator.
Has seven different single stroke fonts. You can choose
the Font you like and Enter your Text online.
The Output is a SVG File which you could download.The second one is a Inkscape Extension that will do more or less the same.
The SVG thing is very useful, another tool for the web apps folder in my browser - output is definitely single-line with no overlapping and does the job admirably. There are an amazing amount of web apps available now for a multitude of oddball jobs - including some really serious CAD apps too
 Please don't suggest that VS goes web 'though LOL
Please don't suggest that VS goes web 'though LOL 
I do have inkscape, but never actually use it - it's always been slow (on the Mac) and the latest version - a proper app at least - is only marginally better.
I still possess a physical copy of AI, so can easily resort to that for now. Funny seeing the name Hershey, I seem to remember writing a plugin for Vectorworks (a Mac CAD app) that could output lines from hershey font description files - many, many moons ago
Thanks a lot for that - hopefully at some point VS will be able to do that.
Neil
-
your welcome
Nice to hear that is useful.At some point, it has become a routine for me to search for web apps
when I need a certain function. It's amazing what can be done with it today....hopefully at some point VS will be able to do that...
You could put it as a feature request in the Ideas and Features section
in this forum