Playing with "Outline Path" Shape Effect
-
I decided to make a separate thread didn't want to blow up
@Victor-Vector thread too much with my attempts.His Thread is here:
https://www.vectorstyler.com/forum/topic/1993/shape-weaving-over-under-paths
.This is not meant as a Tutorial.
Its more like a play through where i share some finds and ideas.
Everyone is welcome to post their ideas about it here also.
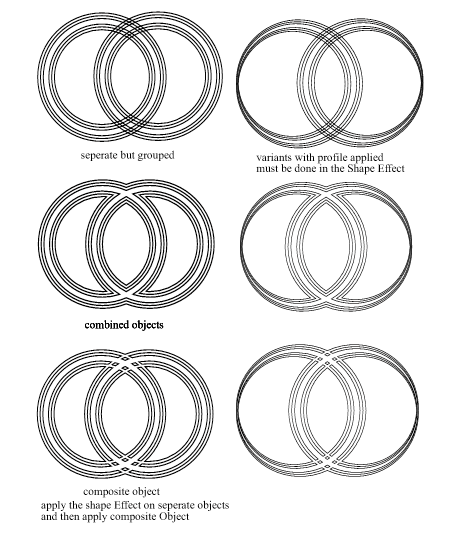
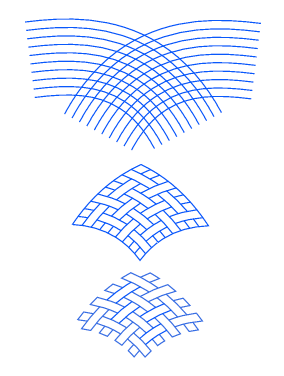
.To apply the "Outline Path" Shape Effect create a Shape
with no fill and a thin contour 0.35 will fit.Select your Shape, go to Menü -> Effects -> Outline
-> Outline Path and play with the Parameters.
The parameter stripe is interesting and the option double stripe.
-
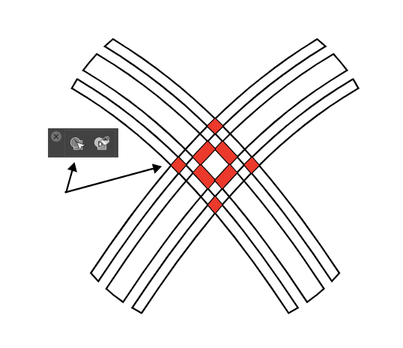
you could use the Shape Builder Tool with it
.

-
The Shape Effect Menu -> "Outline" -> "Offset Path" fits very well
to "Outline Path"and then I used the Trim Tool to create the Pattern
Edited:
I insert a Picture of the Trim and Join Tool
.

.

.
.

-
@Subpath,
Your creations are exciting and inspirational and I appreciate you sharing them with us. You also got me to explore tools and shapes I have never really tried, like the Line Grid Shape and the Trim Tool. The Trim Tool is very handy.So I tried to replicate what you came up with, and spent some time to join it all together to see what kind of workflow I could come up with. All very informative and useful!
Here is my result:
 (It needed something in the middle)
(It needed something in the middle) 
Thank you!
-
Your welcome and anyone too.
Your Shape is sooo coool. Great Result.
Well, I can only repeat myself the credit goes to @VectorStyler.
I think it's incredible what features he has built in and that you
can combine them in so many ways. Its insane.As you said, ideas very often come through communication here on the forum.
One initiates a topic, others share their ideas. And so one thing gives rise to another.
I am curious to see what results we will see
-
As @Victor-Vector mentioned the Line Grid Shape in his Post above,
which also fits very well with the Outline and Offset Shape Effect
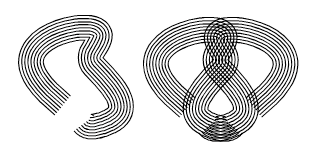
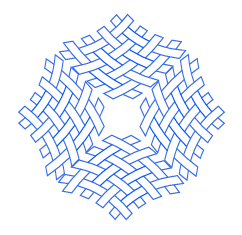
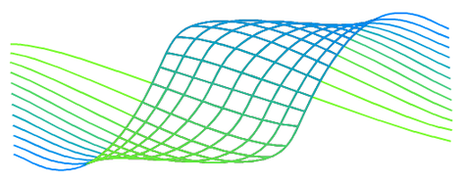
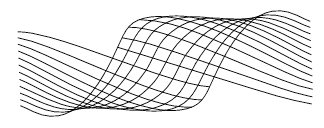
i call this "Line-Grid-Turn" (made with the Line Grid Shape)
How it was made will follow
-
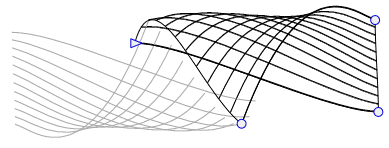
Here is how i made the "Line-Grid-Turn"
used:

Line Grid Shape
.

Envelope Tool
.

Trim and Join Tool
.

Blend Tool.
.

Color Pickersome editing by Hand
I think that shapes were mirrored is clear.
The shape was not so complicated, it is the Grid Line Shape
with the Envelope Tool and then the shapes were connected
Edited with the Trim Tool so that I got these parts

.
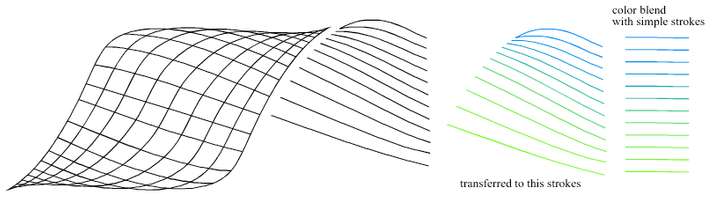
The gradient was a little more work (there may be other ways to do it).
I did it this wayTwo lines blended with the Blend Tool for a Color Blend.
Then transfer the colors with the Color Picker to the actual lines.
.
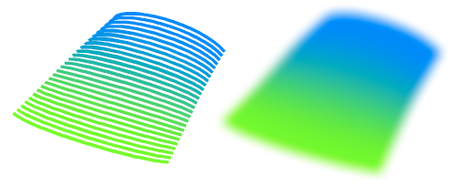
For the middle part, convert the strokes into shapes (Styles -> Expand Stroke)
and connect them with Boolean Union.Again, blend two lines for a color blend. The strokes can be thick.
Apply Image Effect "Gaussian Blur on the result.Copy the gradient to the clipboard with Ctrl+x. Double click on the middle part
for isolation/clip mode. Copy the gradient back. And the center part has his gradient.

.
Finally, put all pieces together and group them
the Result is above.
-
@Subpath Thank you for giving back to the community and sharing your techniques. They are definitely inspiring and puts me in the spirit of experimentation.
Cheers to you for expanding our horizons!
-
Glady.
Very often I learn something new myself, by sharing
-
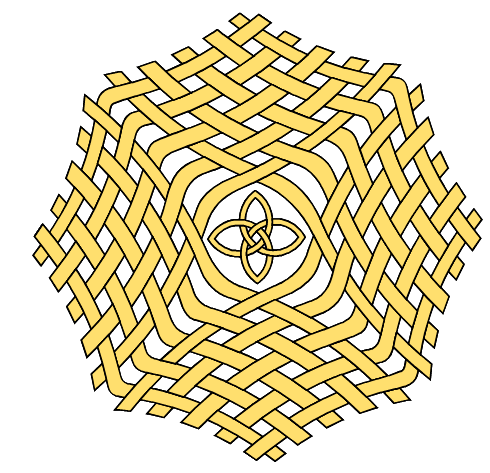
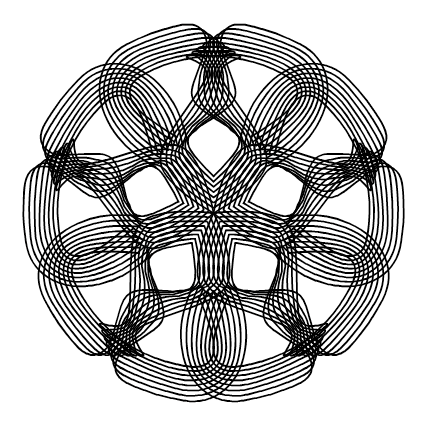
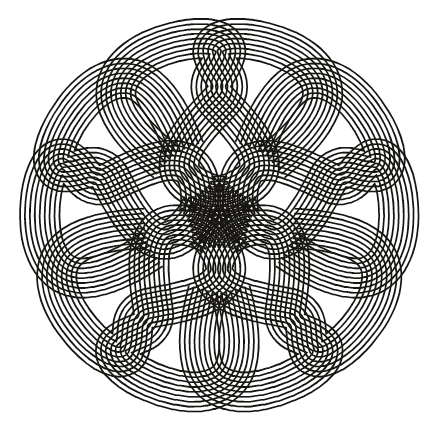
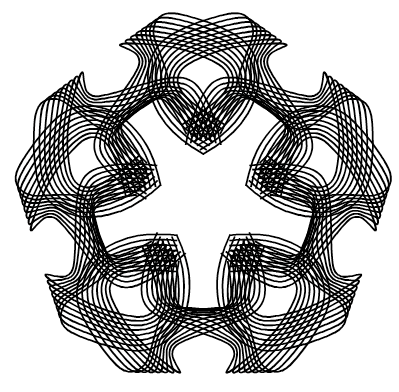
As I said before, I like Celtic design/ornament.
So here some Celtic inspired designs.
.

.

-
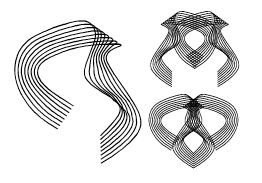
And here the stroke I used
Is the same stroke for picture 1 and 3
just a different position
.
the Stroke from Picture 2 here